When designing a web site, a WordPress mega menu is essential for seamless navigation. That is very true for eCommerce websites providing a large collection of product classes.
A WordPress mega menu enables you to show menu content material in a number of columns or rows, making it simple to set up giant quantities of knowledge. As a end result, customers can entry totally different sections of your web site with out having to flick thru a number of pages.
On this complete WordPress tutorial, we are going to present you ways to add a mega menu utilizing a plugin and manually by means of enhancing code. Additionally, you will discover solutions for the perfect WordPress mega menu plugins and steps to create dropdown menus as a substitute answer.
What Is a WordPress Mega Menu?
A WordPress mega menu lets web site house owners add a number of columns, wealthy media content material, and customised styling. In contrast to conventional menus, mega menus make navigating by means of complicated web sites simpler. Guests can discover the knowledge they want rapidly and effectively.
A WordPress mega menu often consists of a number of ranges:
- Prime-level menu. That is the first menu guests see upon touchdown on a web site. A top-level menu sometimes accommodates the primary classes or sections of a web site, comparable to a Merchandise web page.
- Second-level menu. It will likely be seen when customers hover or click on a top-level menu merchandise. As an example, vogue manufacturers often record Clothes as one of many second-level objects within the Merchandise part.
- Third-level menu. These sub-menus seem when guests work together with a second-level menu. For instance, the third-level objects for Clothes will be Shirts, Sweaters, and Jackets.
Whereas it’s potential to create extra sub-menu ranges, follow three to keep away from overwhelming guests.
The best method to create a mega menu in WordPress is by utilizing a plugin. Should you possess some stage of technical information, it’s additionally potential to add a mega menu manually utilizing customized CSS code.
This part will cowl each choices in additional element. Be at liberty to bounce straight into your most well-liked methodology.
Max Mega Menu is a full menu administration plugin that helps a number of menu areas. This flexibility enables you to customise mega menu settings for various sections of your web site.
Earlier than we dive deeper into how Max Mega Menu works, set up and configure the plugin first.
1. Configure the Max Mega Menu Plugin
To put in a WordPress plugin, log in to your WordPress dashboard and head to Plugins → Add New. Enter Max Mega Menu within the search bar, then click on Set up Now and Activate when you’ve discovered the plugin.
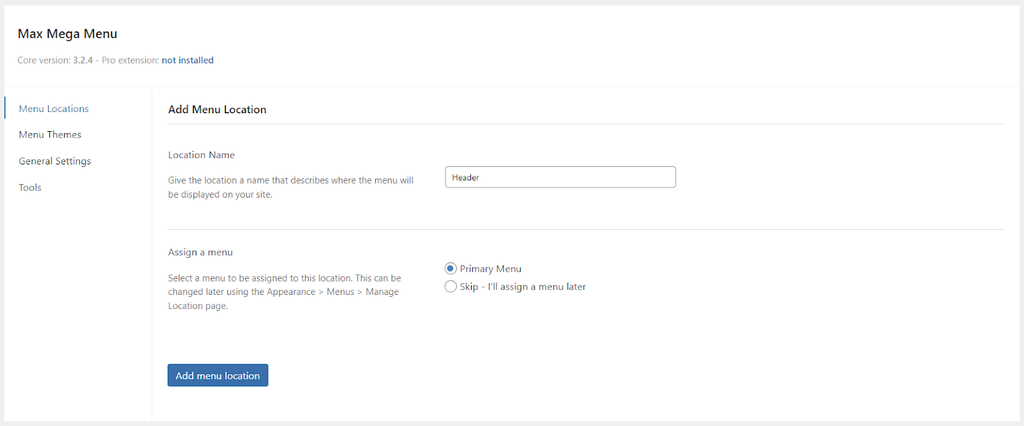
Subsequent, entry Mega Menu from the left sidebar to configure its default settings. For instance, if you'd like to add a menu location, observe these steps:
- Go to Look → Menus.
- Choose Menu Areas and click on Add one other menu location.
- Enter the web site part the place you need to show the menu, such because the header, footer, or sidebar.
- Choose the customized menu you've created.
- Click on Add menu location.
As soon as created, tick the Enabled field below Normal Settings. Subsequent to Occasion, select from the three foremost choices to set off the menu:
- Hover Intent. Customers want to hover over the top-level menu for a few seconds earlier than its second-level menu seems. This delay is designed to forestall unintended clicks.
- Hover. Sub-menus will open immediately when a person hovers their mouse pointer over the mother or father menu. Since there’s no delay, this methodology works finest for delivering a easy navigation system.
- Click on. It requires guests to click on or faucet the mega menu to open its second-level objects. This selection is right for touchscreen units and conditions the place exact mouse hovering may be difficult.
If you choose Click on, head to the Superior tab → Click on Occasion Behaviour. Then, select one in all these choices to decide what's going to occur when customers click on the mega menu:
- The primary click on will open the sub-menu, and the second click on will shut it.
- The primary click on will open the second-level menu, and the subsequent click on will observe the web page hyperlink.
- The primary click on will immediately open the web page hyperlink.
Afterward, return to the Normal Settings tab and find the Impact space.
Right here, choose an animation kind on your mega menu, together with fade, fade up, slide, and slide up. You can even set the animation pace to quick, medium, or gradual.
To allow animation on your cell menu, select a type subsequent to Impact (Cell) – slide down, slide left, or slide proper. Notice that utilizing an interactive ingredient might decelerate your web site on cell units or programs with gradual web speeds.
When you’re happy with the configuration settings, click on Save Modifications.
2. Set Up the Menu Structure and Look
Max Mega Menu presents a default menu theme you should utilize straight away. However in the event you choose creating a customized theme, you'll be able to personalize your mega menu simply.
To take action, entry Menu Themes from the Max Mega Menu settings. Click on the three-dot icon subsequent to Choose theme to edit, and select Add new theme.
Underneath Normal Settings, you'll be able to change the brand new theme’s title, choose an arrow type, set the overall line top for sub-menu objects, and apply a shadow to your mega menu layouts.
Subsequent, open the Menu Bar tab to personalize your top-level menu. It will decide how guests see your navigation menu on its minimized view.
The higher aspect of this tab presents settings to modify the menu’s top and background shade. You can even set a customized padding to obtain the specified format and add borders round menu objects for visible distinction.
Upon scrolling down, there’s additionally a devoted part for customizing your top-level menu objects:
- Menu Gadgets Align. Place all menu objects to the left, heart, or high proper of your web site.
- Merchandise Font. Customise the menu typography to match your web site design, together with the font household, dimension, weight, shade, and visible styling choices.
- Merchandise Background. Change the background shade of every menu merchandise. Go away it clear in the event you’ve already set the Menu Background.
- Merchandise Spacing. Alter the margin and padding round every merchandise to fine-tune your mega menu format.
- Merchandise Border. Outline the border’s shade, menu width, and radius to create totally different visible results.
- Spotlight Present Merchandise. When enabled, the present menu merchandise shall be highlighted when customers hover over it, making navigation extra intuitive.
After your high menu is ready, transfer on to the Mega Menu part. On this tab, you'll be able to change the font, background shade, spacing, and border of your second-level and third-level objects.
To create a distinct look, make sure that to assign totally different shade schemes to the mother or father menu and sub-menus. Nevertheless, we suggest utilizing the identical typography to guarantee consistency.
As soon as completed, don’t neglect to save your modifications.
3. Add Content material to the WordPress Menu
Max Mega Menu presents a drag-and-drop interface, making it simple to add new content material. Aside from textual content hyperlinks, you may also add WooCommerce merchandise, photographs, and search filters.
Professional Tip
So as to add merchandise to your WordPress web site and begin promoting on-line, learn this complete WooCommerce tutorial.
Begin by navigating to Look → Menus to create a new menu or edit your current one. Then, observe these directions:
- Tick the Allow field from the Max Mega Menu Settings on the left. This field additionally permits you to configure the menu settings for a number of areas.
- Transfer down to Pages, choose all pages, and click on Add to Menu.
- Repeat the identical course of for Posts, Classes, and Product Classes.
- Underneath Menu Construction, drag and drop the sub-categories to their respective foremost class. You possibly can create a third-level menu by dragging it to the fitting aspect of a second-level menu and so forth.
By default, this plugin makes use of a flyout or dropdown menu type. To create a mega menu, hover over one in all your pages and click on the Mega Menu button.
When a pop-up seems, set the sub-menu show mode to both Grid Structure or Commonplace Structure.
The mega menu grid format enables you to create a menu in a number of columns and rows. In the meantime, you'll be able to solely change the variety of columns when utilizing the usual format.
Add wealthy content material to make your menu extra visually interesting by clicking Choose a widget to add to the panel. Then, select a widget from the dropdown record, together with a search bar, picture gallery, calendar, audio content material, video, and product filters.
In case your web site has a complicated menu with many hyperlinks, assign an icon to every merchandise to enhance the person expertise. Merely navigate to Icons on the left sidebar and choose icons from varied platforms.
Shut the Mega Menu pop-up and repeat the method for every top-level web page. After configuring all of the settings, click on Save Menu to allow the mega menu in your web site.
Creating a WordPress mega menu manually utilizing code offers you extra management over its design and performance. Nevertheless, this methodology requires customized CSS information and the flexibility to tweak your theme’s stylesheet file.
Comply with this step-by-step information to add a mega menu to your WordPress web site:
1. Put together Your Improvement Atmosphere
WordPress is an open-source content material administration system (CMS), which implies you should utilize customized code to tweak its themes and plugins.
Nevertheless, enhancing code in your stay web site can lead to sudden points. To forestall this, again up your WordPress web site and create a secure surroundings for experimentation.
Hostinger’s Managed WordPress internet hosting presents automated backups to preserve your recordsdata secure. The Enterprise and Cloud Startup plans additionally include a WordPress staging device. This characteristic permits you to duplicate your web site and take a look at modifications earlier than deploying them to the stay web site.
Right here’s how to arrange a WordPress staging surroundings with Hostinger:
- Log in to hPanel and go to Web sites.
- Choose your area title and click on Handle.
- Navigate to WordPress → Staging on the left sidebar.
- Head to the Staging tab and click on Create Staging.
- Create a subdomain on your staging surroundings. The method can take up to quarter-hour to full.
2. Entry Your Theme’s Stylesheet File
The following step is to customise your theme’s type.css file on the newly created staging web site.
With most internet hosting suppliers, it requires connecting to a third-party File Switch Protocol (FTP) consumer. Fortunately, Hostinger customers can simply do that by way of hPanel:
- Navigate to Recordsdata → File Supervisor, and select Entry recordsdata of (your area).
- Open public_html → staging → wp_content → themes.
- Select the WordPress theme you need to tweak and open its folder.
- Double-click the theme’s type.css file to make modifications.
- Scroll down to the underside of the textual content editor and enter this code:
.main-navigation ul:hover li ul,
.main-navigation ul:hover li ul li ul {
show: inherit;
}
It will make your second-level and third-level objects seen when customers hover over them.
Step 3: Customise the Mega Menu
To customise the menu styling additional, enter your personal code immediately into the theme’s stylesheet. Under are some frequent examples of WordPress mega menu CSS snippets:
Creating columns inside the mega menu:
.mega-menu li.mega-menu-column {
width: 25%; /* for a 4-column format */
float: left;
padding: 10px;
}
Customizing the colour, padding, and textual content type for every menu merchandise:
.mega-menu ul.mega-sub-menu li a {
shade: #555;
padding: 8px 15px;
show: block;
text-decoration: none;
}
Optimizing the menu format for cell view:
@media display screen and (max-width: 767px) {
.mega-menu li.mega-menu-column {
width: 100%;
float: none;
}
}
Whether or not these code snippets will work as supposed is dependent upon the remainder of your web site’s CSS and HTML construction. That’s why it’s essential to take a look at every code and modify as obligatory.
Whereas it’s potential to create a mega menu in WordPress with out a plugin, this handbook methodology just isn't appropriate for customers with little to no coding expertise. Should you’re a full newbie, it’s finest to use WordPress menu plugins to streamline the entire course of.
Aside from Max Mega Menu, listed below are the three finest WordPress plugins for creating a mega menu. You possibly can set up QuadMenu from the WordPress plugin listing, whereas WP Mega Menu Professional and JetMenu are solely out there in third-party marketplaces.
1. QuadMenu
QuadMenu is an open-source, native WordPress mega menu plugin that gives a big selection of themes and areas.
With the free model, you'll be able to show a navigation menu widget inside menus, customise breakpoints for menu collapse, and create a big selection of mega menu choices. These embrace off-canvas, sticky, horizontal, and vertical mega menus.
The professional plans begin at $49/12 months, providing extra options comparable to tabs, login, register, social, and carousel menus.
2. WP Mega Menu Professional
WP Mega Menu is an easy-to-use mega menu builder designed for newbies. It presents instantaneous setup, permitting you to create responsive mega menus straight away.
Regardless of its give attention to user-friendliness, this WordPress mega menu plugin presents intensive customization capabilities. You possibly can simply tweak your fonts, menu sorts, publish metadata, menu shade schemes, and menu animations.
WP Mega Menu is just out there in a premium model. It prices $19/license for limitless websites with one-year updates and precedence assist.
3. JetMenu
JetMenu is a premium plugin for creating a WordPress mega menu with photographs, movies, audio data, and different sorts of interactive content material.
By subscribing for $43/12 months, you'll acquire entry to a drag-and-drop builder and a number of other menu orientation layouts – hamburger, horizontal, and vertical menus.
One other standout mega menu characteristic is the preset supervisor, enabling you to create and save a number of templates for various menus.
In contrast to conventional menus, utilizing a mega menu in WordPress brings a number of advantages to your web site:
- Higher group. In case your WordPress web site has a lot of content material or product classes, a mega menu might help you neatly set up and current them to customers.
- Enhanced visible enchantment. Mega menus will be personalized to match your web site’s branding, guaranteeing a cohesive and visually interesting design.
- Improved person engagement. Customers are extra possible to discover your WordPress web site after they can simply discover what they want. A mega menu simplifies navigation, encouraging customers to keep longer and work together together with your content material.
- Environment friendly house utilization. Use a mega menu to showcase a big selection of choices with out cluttering the location’s format.
- Aggressive benefit. Providing a mega menu can set your web site other than opponents, exhibiting that you simply’re dedicated to offering an distinctive person expertise.
Whereas a WordPress mega menu allows you to show a complicated menu construction, you may also go for a easier various by utilizing dropdown or flyout menus.
That is particularly appropriate you probably have a easy menu hierarchy and need to preserve the WordPress web site design clear.
Should you’re utilizing a traditional theme, right here’s how to create a dropdown menu utilizing the WordPress Customizer:
- Log in to your WordPress dashboard and navigate to Look → Customise.
- Within the Customizer interface, select Menus and choose your current menu. In any other case, create a new one.
- Click on Add Gadgets to add new pages or posts.
- Prepare the sub-menus hierarchically by dragging them beneath and barely to the fitting of the mother or father merchandise.
- As soon as completed, go to Menu Areas and assign your dropdown menu to the specified part.
- Click on Publish to save your modifications.
For block theme customers, create a dropdown menu by way of the Gutenberg Editor:
- Head to Look → Editor out of your WordPress dashboard.
- Within the Block Editor, click on the plus (+) icon on the high menu bar and choose Blocks.
- Seek for the Navigation block and drag it to your most well-liked space.
- When you’ve added the Navigation block, navigate to the fitting sidebar and open the Block settings panel.
- Click on the plus (+) icon and choose Web page Hyperlink to add your foremost pages and sub-menu objects.
- To create a dropdown menu, drag sub-menu objects barely to the fitting beneath their mother or father merchandise. Alternatively, click on the three-dot icon subsequent to your current menus and select Add submenu hyperlink.
- From the Settings tab, you'll be able to modify the menu format and show the menu vertically or horizontally.
- When you’re happy with the dropdown menu’s look and performance, click on Publish or Replace to save your modifications.
Conclusion
Earlier than launching your WordPress web site, it’s essential to guarantee intuitive navigation. For eCommerce shops and websites with many pages, utilizing a mega menu is the best answer.
Not like the usual WordPress menu, a mega menu allows you to set up complicated info in a easy but visually interesting method.
There are two foremost methods to add a mega menu to your web site. For newbies, we suggest utilizing Max Mega Menu or different plugins to create a top-level navigation bar and its sub-menus.
Should you’re a sophisticated person who prefers extra flexibility, use CSS code to customise the mega menu as you would like. To save lots of effort and time, join a dependable internet hosting supplier like Hostinger that gives a WordPress staging device and a built-in code editor.
We hope this WordPress mega menu tutorial has offered the required steerage to show you how to ship a higher person expertise. When you have extra questions, don’t hesitate to go away a remark beneath.
Discover the solutions to regularly requested questions on a WordPress mega menu.
Do I Want a Mega Menu for My WordPress Web site?
Mega menus are excellent for web sites with complicated constructions or a great amount of knowledge. In case your web site has a number of classes, sub-categories, or intensive navigation wants, creating a mega menu might help guests discover the supposed content material rapidly.
Does a WordPress Mega Menu Impression Web site Efficiency?
A well-optimized mega menu ought to have minimal influence on WordPress web site efficiency. Use environment friendly coding practices and be sure that photographs and different media components inside the mega menu are appropriately compressed and optimized. It will assist keep quick loading instances and a constructive person expertise.
Can I Make a WordPress Mega Menu Cell-Pleasant?
Sure, there are many responsive mega menu plugins that work properly on totally different display screen sizes. Select a plugin that explicitly mentions cell responsiveness, and completely take a look at the mega menu on varied units to guarantee it really works correctly.