WooCommerce permits WordPress customers to show their web sites into full-fledged on-line shops. Whereas the eCommerce plugin gives important capabilities to start out with, your small business’s success depends on the purchasing expertise. A very important a part of the entire expertise is the checkout course of.
Whether or not you’re new to WooCommerce or an skilled enterprise proprietor, this information will aid you create, customise, and optimize your WooCommerce checkout web page. We may even cowl one of the best plugins and extensions to enhance your checkout expertise.
First, let’s discover the advantages of customizing the default WooCommerce checkout web page.
What Is a WooCommerce Checkout Web page?
A WooCommerce checkout web page is the place clients end their on-line purchasing by getting into their cost and delivery particulars. Most shops customise this web page to enhance consumer expertise and optimize conversions.
Why You Ought to Customise Your WooCommerce Checkout Web page
In keeping with the newest eCommerce statistics, 18% of consumers abandon carts resulting from an overcomplicated checkout course of. Tailoring your checkout web page accordingly will assist decrease this drawback.
A customized WooCommerce checkout web page reduces cart abandonment charges by addressing widespread ache factors within the checkout course of. By enhancing the general buyer expertise, you encourage return visits and repeat purchases, driving up conversion charges and common order worth.
Moreover, aligning the checkout web page’s design together with your branding ensures model consistency. It helps create an expert impression and construct belief, that are essential components in changing guests into paying clients.
Moreover, including customized checkout fields streamlines information assortment, permitting you to seize clients’ preferences, behaviors, and wishes. You should utilize this info to tailor future choices and advertising and marketing pitches for higher focusing on.
Like several web site customization, one incorrect setting can damage your buyer expertise. To keep away from that, we suggest experimenting together with your customizations on a staging web site.
A staging web site is a similar copy of your reside web site, permitting you to experiment with customizations with out impacting the reside model’s performance.
Hostinger customers on WordPress Enterprise and cloud internet hosting plans can simply arrange a WordPress staging surroundings from the hPanel dashboard. You may as well set up a staging plugin to streamline the setup course of.
Key Components of the WooCommerce Checkout Web page
Your WooCommerce checkout web page ideally options these key components to make sure a easy checkout expertise.
Billing Particulars
Billing particulars are essential for processing funds. Correct billing info prevents cost points and delays, which might have an effect on the shopper’s satisfaction with their buy.
Furthermore, having this checkout aspect helps construct belief and preserve an incredible buyer expertise. Clients want assurance that their cost particulars are safe and won't be compromised.
Delivery Particulars
Delivery info impacts objects’ supply timing and technique. Clear and concise delivery particulars cut back supply errors, guaranteeing that merchandise attain the purchasers on time.
Companies, particularly these with a worldwide attain, can increase buyer satisfaction by providing diverse delivery strategies and speeds. This function accommodates clients’ particular wants, akin to rush delivery or worldwide supply.
Cost Choices
Offering varied cost choices permits you to cater to completely different buyer preferences. This aspect is essential when interesting to a worldwide viewers with various cost preferences and companies, growing gross sales completion charges.
Order Evaluate
This aspect permits clients to evaluation buy particulars, akin to objects, portions, costs, reductions, and taxes, earlier than finalizing the transaction. A clear order evaluation reduces errors and enhances buyer confidence, guaranteeing they really feel safe about their buy.
The way to Create a Checkout Web page in WooCommerce
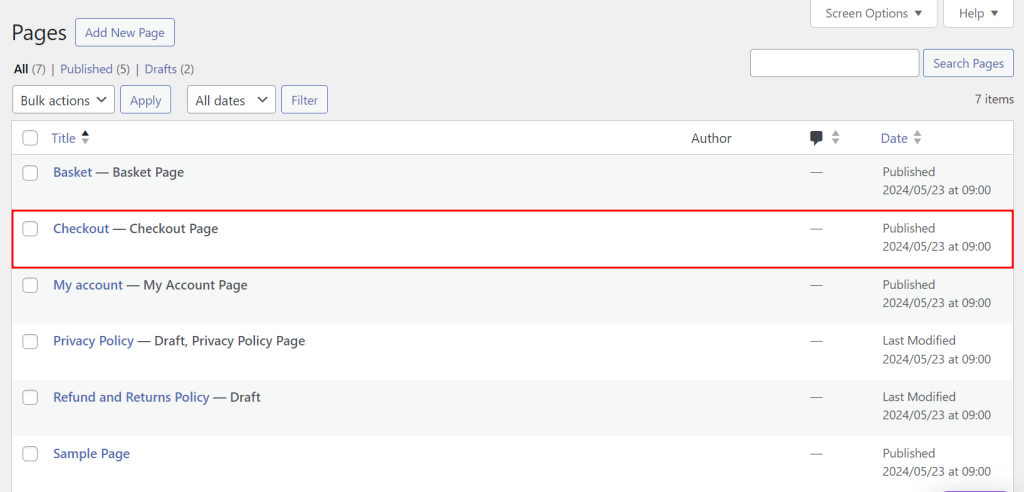
WooCommerce robotically creates a checkout web page through the retailer setup course of. You possibly can entry it via Pages → All Pages out of your admin dashboard.

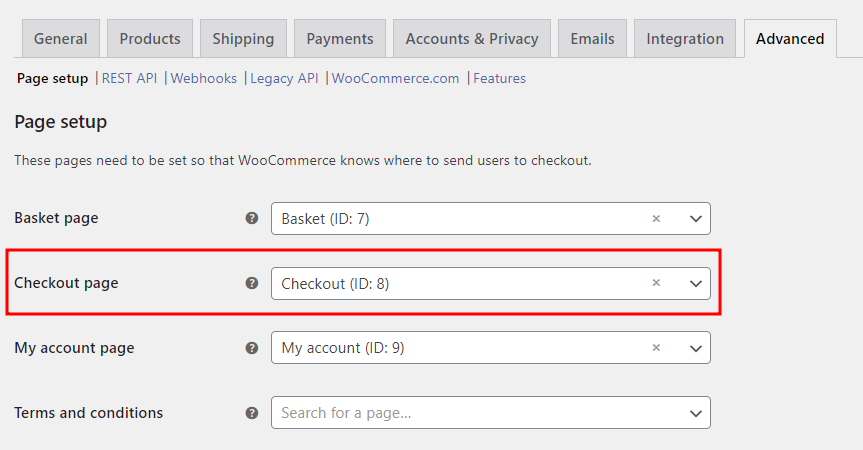
If you wish to arrange a brand new checkout web page, head to WooCommerce → Settings → Superior tab and choose a special web page from the Checkout dropdown. When you need assistance, take a look at our WordPress information for creating a brand new web page.

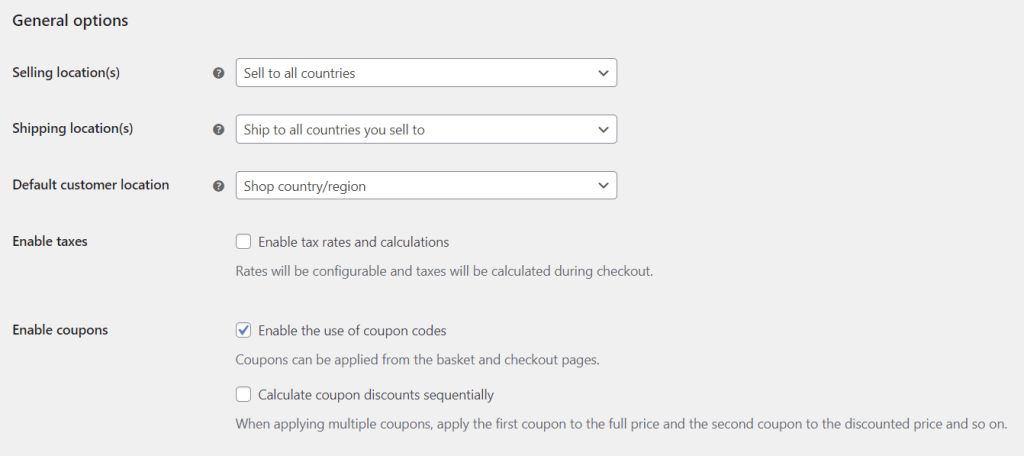
Open the Normal tab to customise the weather of your checkout web page. The Normal choices part controls the places you promote and ship to and clients’ default location. Right here, it's also possible to allow tax funds and coupons throughout checkout.
Scroll all the way down to Foreign money choices to handle the forex displayed within the product catalog and for funds.

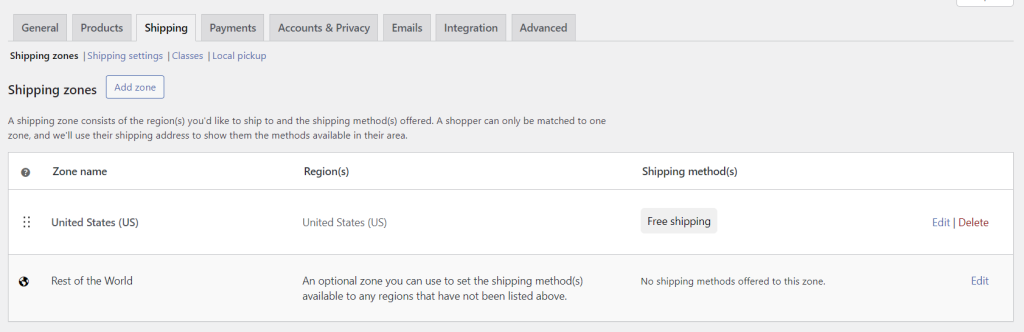
The Delivery tab is the place you create delivery zones. Assign delivery strategies to areas you’d promote to.

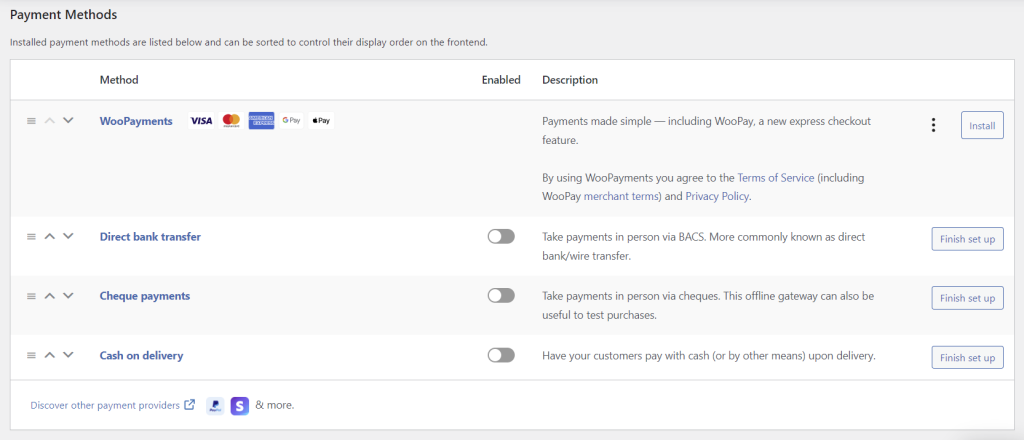
The Funds tab manages your retailer’s cost strategies. Browse our listing of prime WooCommerce cost gateways if you happen to need assistance choosing the proper one.

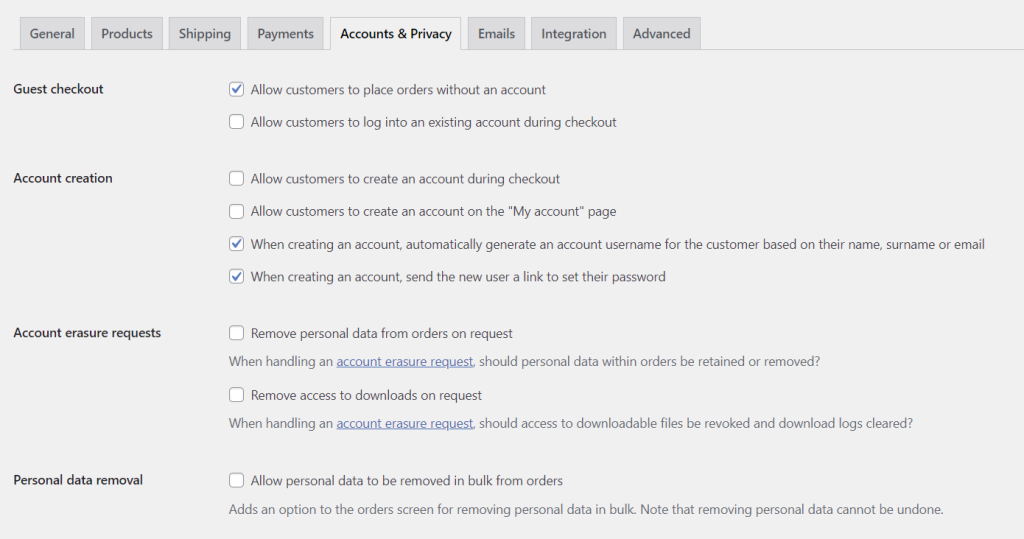
Within the Account & Privateness tab, you may configure visitor checkout, account creation, and privateness coverage.

The way to Optimize Your WooCommerce Checkout Web page for Conversions
Customizing a WooCommerce checkout web page is extra than simply modifying its format and format. Listed here are some ideas to enhance your checkout expertise for higher conversions, buyer expertise, and efficiency.
Simplify the Checkout Course of
A prolonged or advanced checkout course of typically frustrates clients, inflicting them to desert their carts. Respect their time by decreasing the variety of steps and clicks required to finish a transaction. This contains permitting clients to make purchases with out creating an account.
For WooCommerce shops with a multi-page checkout, think about simplifying the method to at least one web page for the identical purpose. If this isn’t possible, use progress indicators to show the remaining steps or allow signups utilizing electronic mail addresses or social media profiles. WooCommerce shortcodes may help obtain these customizations effectively.
Enabling autofill and validation for billing and delivery addresses additional accelerates the checkout course of and reduces errors, enhancing buyer expertise.
Function a Person-friendly Design
Your checkout web page ought to be straightforward to navigate and have a logical circulate. Take away pointless components and hyperlinks that may distract clients from finishing their transactions.
As most individuals browse on cell, guarantee your checkout format adjusts to all display sizes for a constant expertise. Take a look at the checkout course of on varied cell gadgets periodically to determine and repair any points.
Displaying belief badges helps construct belief and model credibility. They confirm supported cost strategies and reassure clients that their information safety is your prime precedence.
Analyze Checkout Efficiency
Observe key checkout metrics like cart abandonment charge, conversion charge, and common order worth to determine bottlenecks. Conduct common A/B testing by experimenting with completely different checkout web page designs, layouts, and components to see what works greatest for your viewers.
Make use of those consumer conduct insights and buyer suggestions to personalize the checkout expertise, enhancing buyer satisfaction and conversions.
Supply Accessible Assist
Supply assist choices, akin to reside chat, a data base, or an FAQ part, to assist clients with checkout questions or points.
Moreover, present easy accessibility to your return and refund insurance policies to reassure clients about their buy selections and cut back deserted carts.
Optimize Checkout Web page for Pace
WordPress pace optimization methods may also improve your checkout web page’s efficiency.
Swap to Hostinger’s WooCommerce internet hosting service for hassle-free optimization. Beginning at $3.99/month, all internet hosting plans embody free CDN and LiteSpeed Cache for quicker efficiency, SSL for safe transactions, and auto-updates for optimum safety and compatibility.
Our WordPress.org advisable internet hosting service additionally gives a free area, a one-click WooCommerce setup, day by day backups, and a 30-day money-back assure for most worth.
The way to Customise WooCommerce Checkout Fields
Having the mandatory checkout fields for your small business enhances buyer expertise and simplifies information assortment.
For instance, eCommerce shops can add a date picker to let clients select a particular supply date for their orders. Meals and beverage websites profit from an additional part to file dietary restrictions or preferences. When you’re planning to create a membership web site, customized fields make accumulating membership particulars simpler.
WooCommerce built-in settings solely permit for fundamental customization. For superior customization, use a WordPress plugin or modify your theme’s capabilities.php file.
Utilizing a WordPress Plugin
Checkout Subject Editor is likely one of the hottest WordPress plugins for the job. The free model permits you to add further customized fields to your checkout web page, reposition or take away default ones, and even set mounted values for deal with fields.
Different options embody Versatile Checkout Fields and WooCommerce Checkout Supervisor, each additionally accessible in a free model.
Right here’s the way to customise your WooCommerce checkout fields utilizing the Checkout Subject Editor plugin:
- Set up and activate Checkout Subject Editor. When you can’t do it from the plugin listing, examine our WordPress plugin set up information for different strategies.

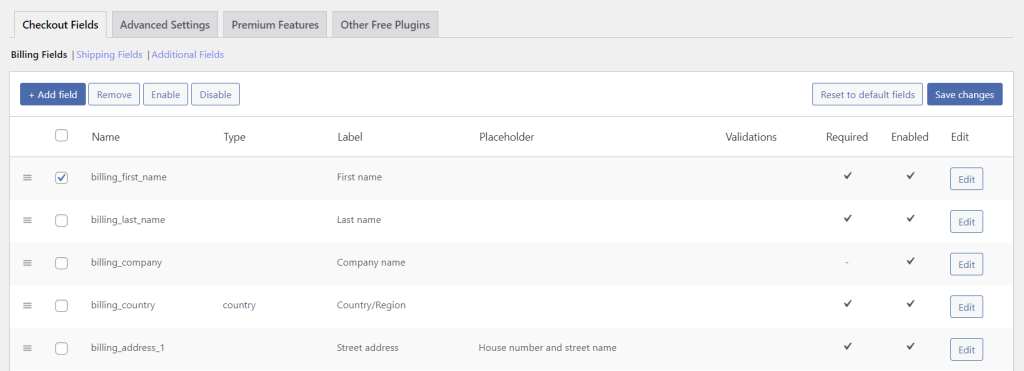
- Go to WooCommerce → Checkout Type out of your admin dashboard.
- Handle billing, delivery, and extra fields contained in the Checkout Fields tab. To customise a area, examine its field and choose Take away, Allow, or Disable. Drag and drop fields to rearrange them, or click on Reset to default fields to undo all of the modifications.

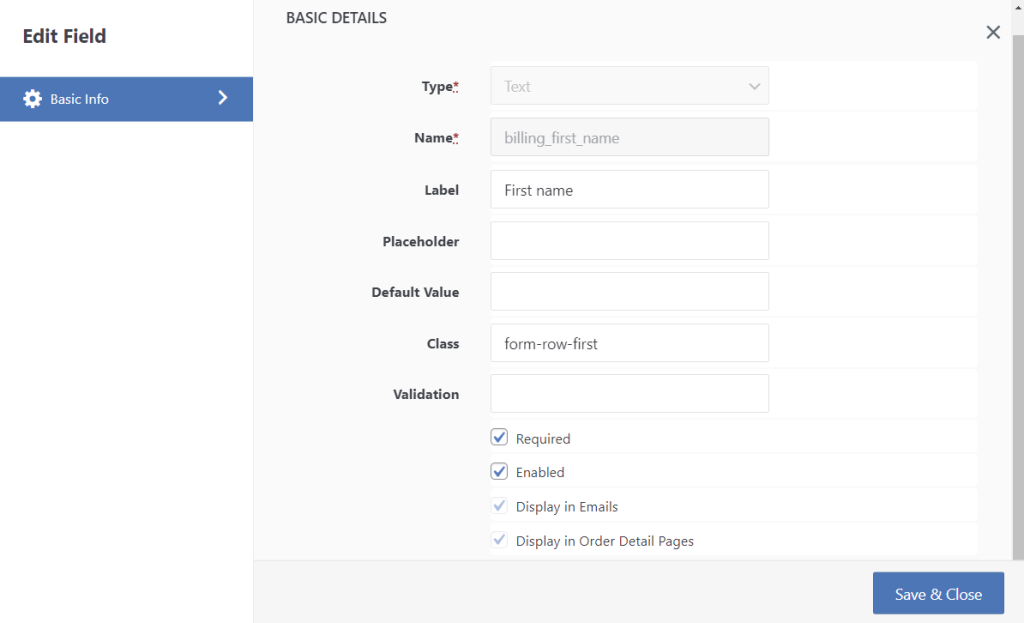
- Click on Edit to change an present checkout area’s label, validation, and whether or not it’s required or enabled. When you’re finished, Save and Shut the popup kind. The identical popup kind will seem once you click on the Add area button.

- Hit Save modifications after customizing your checkout fields.
Modifying capabilities.php File
This technique provides you extra flexibility in customizing your checkout web page than utilizing a plugin. Nonetheless, it isn’t beginner-friendly because of the superior technical data required.
After backing up your WordPress website, begin modifying the capabilities.php file utilizing your net host’s File Supervisor or an FTP consumer like FileZilla. Consult with our capabilities.php information if you happen to need assistance finding the file.
Customizing WooCommerce checkout fields manually requires utilizing actions and filters. WooCommerce masses the fields from the class-wc-countries.php and filters them via woocommerce_billing_fields and woocommerce_shipping_fields.
You possibly can override checkout fields utilizing this hook:
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');.Right here’s an instance of its utilization to override a customized checkout area’s label:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );// The hooked-in operate - $fields is handed via the filter
operate custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'New placeholder';
$fields['order']['order_comments']['label'] = 'New label';
return $fields;
}
Verify the official WooCommerce Developer Documentation for an in depth information on altering your web site’s PHP code.
To retain modifications after updates, ensure that so as to add your customized code to the capabilities.php file in your youngster theme. In case your theme doesn’t include a baby theme, create one your self with our information’s assist.
The way to Change WooCommerce Checkout Web page Template
Aesthetically, the best method to change a checkout web page template is to alter the web site’s theme. Many wonderful WooCommerce themes can be found within the WordPress theme listing, WooCommerce Market, and third-party marketplaces like ThemeForest.
When you’re pleased with the present design, customise the format utilizing checkout web page builder plugins like CartFlows and FunnelKit Builder or customized code. WooCommerce additionally gives motion hooks in its documentation, which you need to use to change the theme’s template recordsdata.
We have now a separate information on customizing a WooCommerce checkout web page utilizing these strategies.
For now, let’s discover ways to do it utilizing FunnelKit Builder, a freemium plugin that provides beginner-friendly options:
- Set up and activate the FunnelKit Builder plugin.

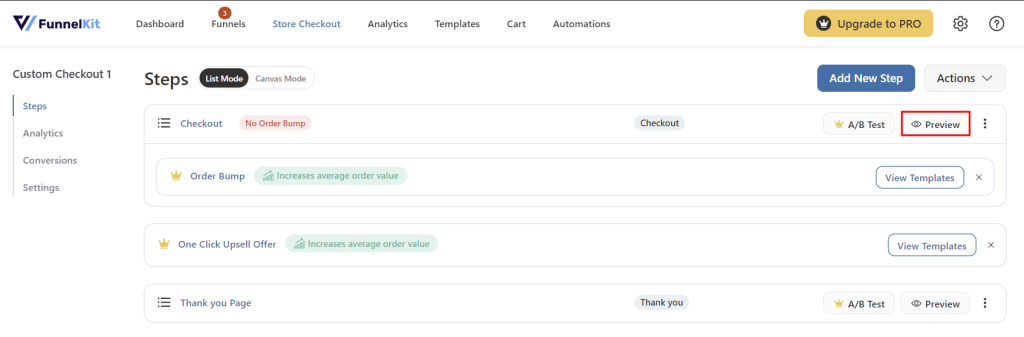
- Go to FunnelKit → Retailer Checkout from the admin dashboard, then click on Create Retailer Checkout.
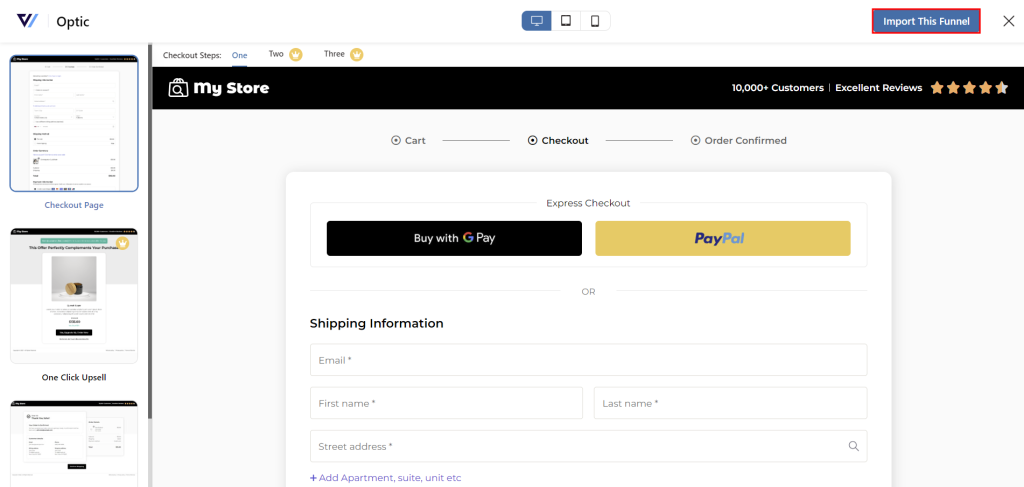
- Filter the template choices based mostly in your chosen web page builder. Preview the chosen funnel template and click on Import This Funnel to implement it. Some components could also be unavailable within the plugin’s free model.

- Preview your checkout web page and choose Edit Checkout on the prime menu bar to change it.

- Make all the mandatory modifications utilizing the block editor. When you’re finished, hit Replace.

The way to Create a One-Web page WooCommerce Checkout
As talked about earlier, a one-page checkout web page reduces the variety of steps and clicks required to complete a transaction. It saves clients time and helps decrease cart abandonment charges.
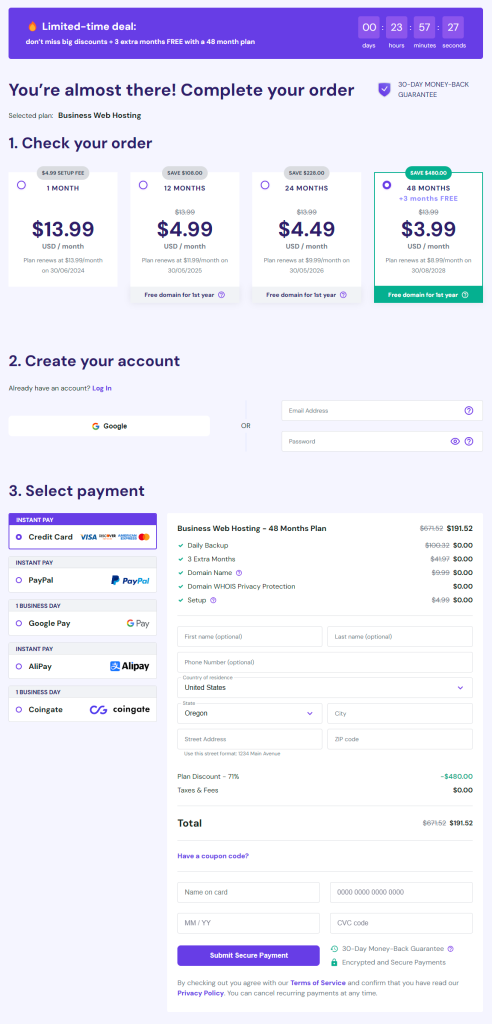
Hostinger, for instance, adopts this format by permitting clients to evaluation their orders, make an account, and submit cost particulars on a single web page.

As outlined earlier, many one-page themes and templates can streamline your checkout course of. Alternatively, purchase the WooCommerce One Web page Checkout extension for $79/12 months to design your checkout circulate in varied methods.
Right here’s the way to allow the single-page checkout display per product utilizing the WooCommerce plugin extension:
- Go to Merchandise → All Merchandise from the admin dashboard.
- Edit a product itemizing you wish to modify.
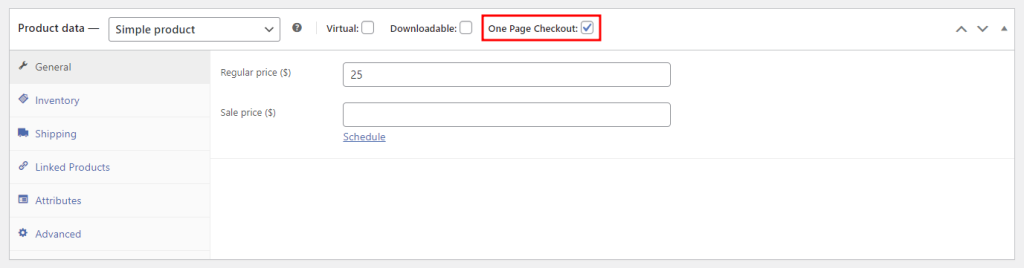
- Scroll all the way down to Product information and examine the One Web page Checkout field. Hit Replace.

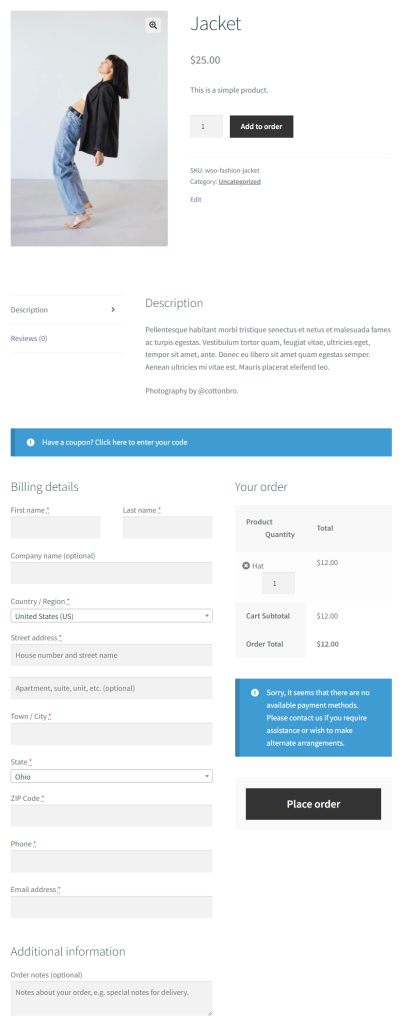
- A checkout kind ought to now seem on the modified product web page.

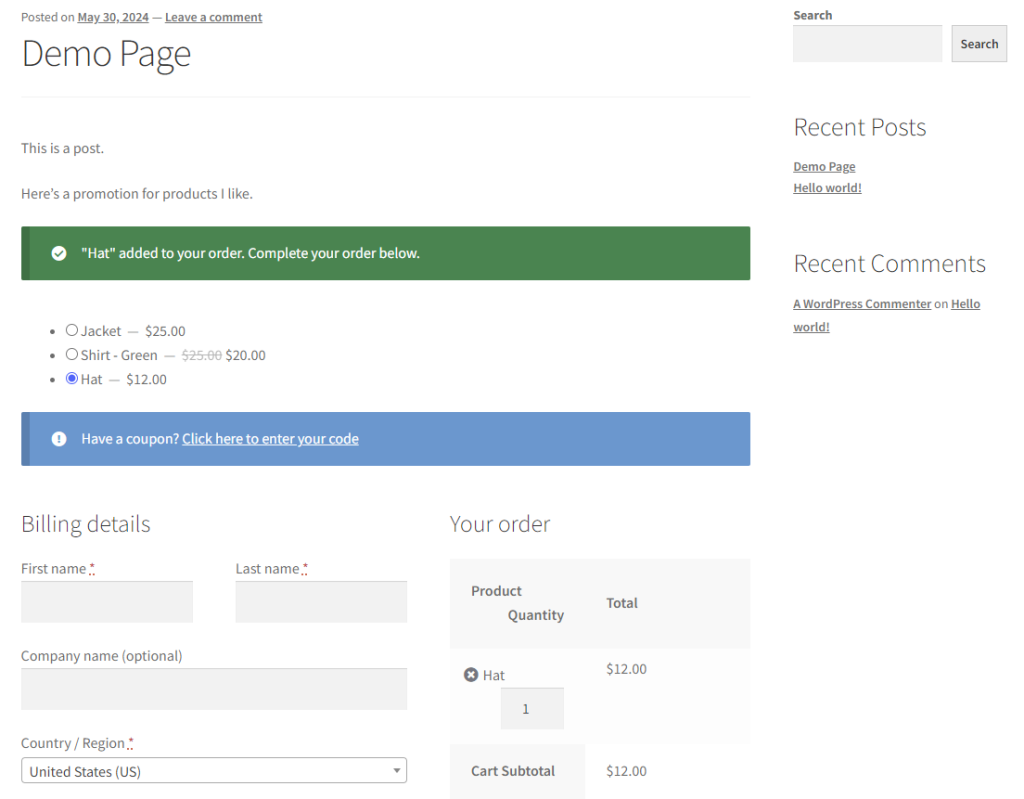
You may as well add a checkout kind to any web page, put up, or customized put up kind utilizing the extension’s shortcode. This technique is good for selling merchandise related to your content material, providing a fast and handy means for clients to make purchases with out browning your retailer catalog.
Merely add [woocommerce_one_page_checkout] to the chosen web page or put up’s content material utilizing the Shortcode block. Embed the product ID of the merchandise you wish to show on the prime of the checkout course of within the code snippet.
The template attribute signifies the template slug for displaying the checkout course of. Decide one of many 4 built-in templates:
- Product Record ‒ product-list
- Product Desk ‒ product-table
- Single Product ‒ product-single
- Pricing Desk ‒ pricing-table
The next code snippet makes use of the shortcode to show three merchandise on a put up. Guests can click on one among them so as to add it to the cart and make the acquisition with out being redirected to a separate checkout web page.
[woocommerce_one_page_checkout template=”product-list” product_ids=”39,40,41″]
The way to Set off Free Delivery Throughout WooCommerce Checkout
In case your WooCommerce retailer doesn’t provide free delivery, you may wish to rethink. A survey discovered that 49.7% of individuals prioritize free delivery when purchasing on-line. This perk additionally advantages upselling and cross-selling methods, as 93% of shoppers purchase extra objects to qualify for free delivery.
Many on-line shops provide waive delivery charges on orders over a set quantity, growing the typical order worth. In WooCommerce, you may set off conditional free delivery by leveraging the delivery zone function.
Right here’s the way to add free delivery to your WooCommerce checkout course of:
- Go to WooCommerce → Settings from the admin dashboard.
- Open the Delivery tab and choose Add zone.
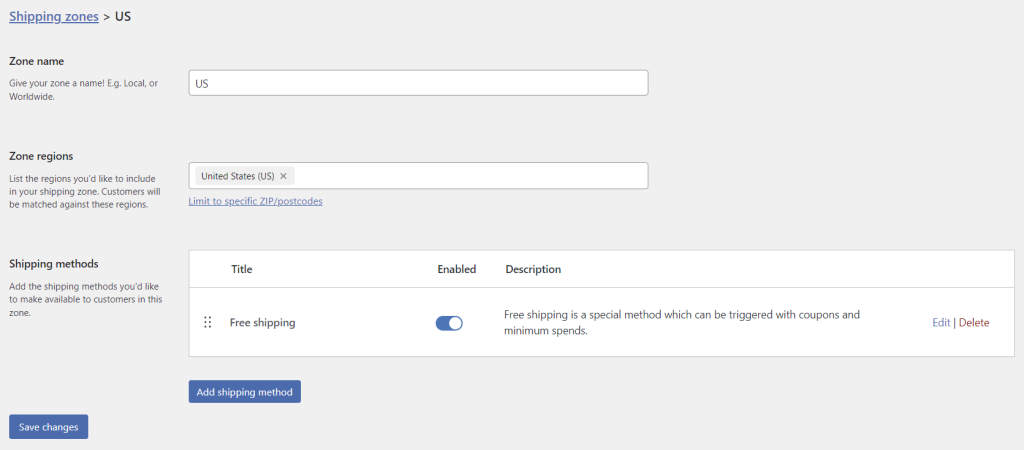
- Give the brand new zone a reputation and add the areas you wish to embody.
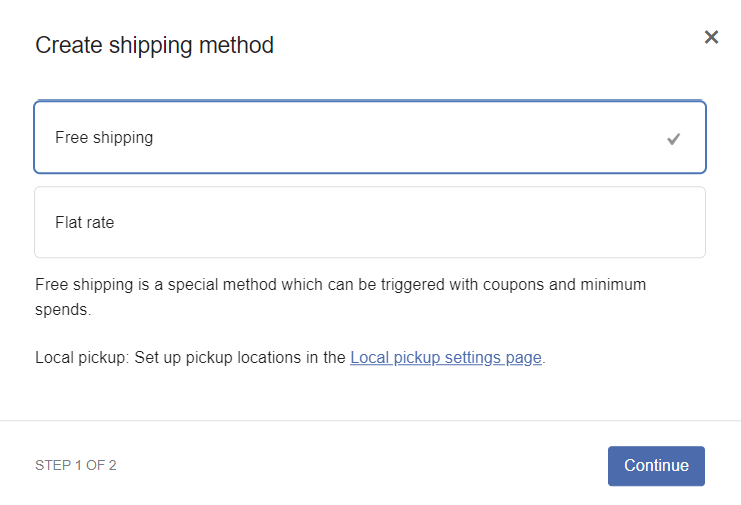
- Click on Add delivery technique inside the Delivery strategies part. Choose Free delivery and hit Proceed.

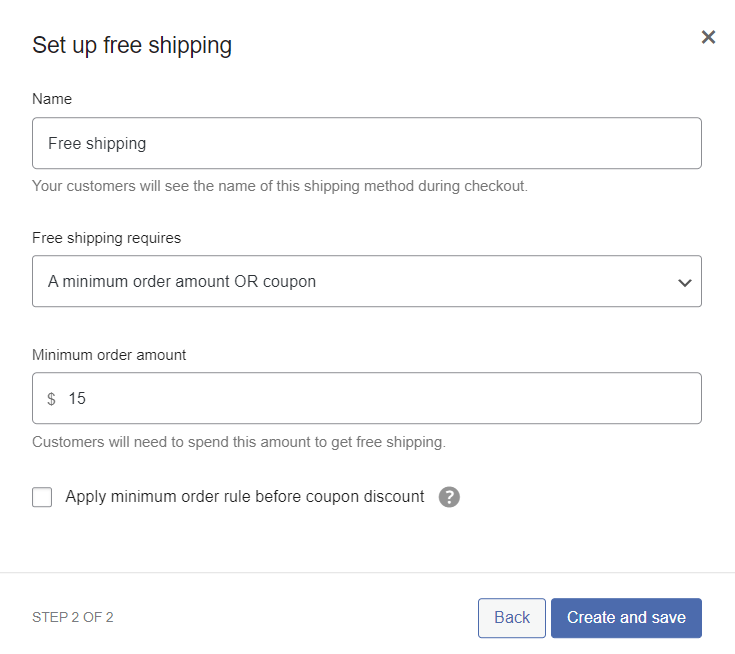
- Give the delivery technique a reputation, then choose A minimal order quantity OR coupon and set the minimal order quantity. Hit Create and save.

- Click on Save modifications when you’re finished.

To spice up income additional, it's also possible to present a free delivery progress bar throughout your retailer catalog. WooCommerce gives a Free Delivery Progress Bar extension to streamline the setup course of, allow nation restrictions, and provide reductions on all delivery strategies.
The way to Instantly Hyperlink Merchandise to WooCommerce Checkout Web page
One other technique to enhance your checkout expertise is to hyperlink merchandise on to the WooCommerce checkout web page. This system is instrumental in advertising and marketing campaigns, turning promotional emails and social media posts into direct gross sales channels.
There are two methods to create a WooCommerce direct checkout hyperlink ‒ manually and utilizing a plugin.
Handbook Linking
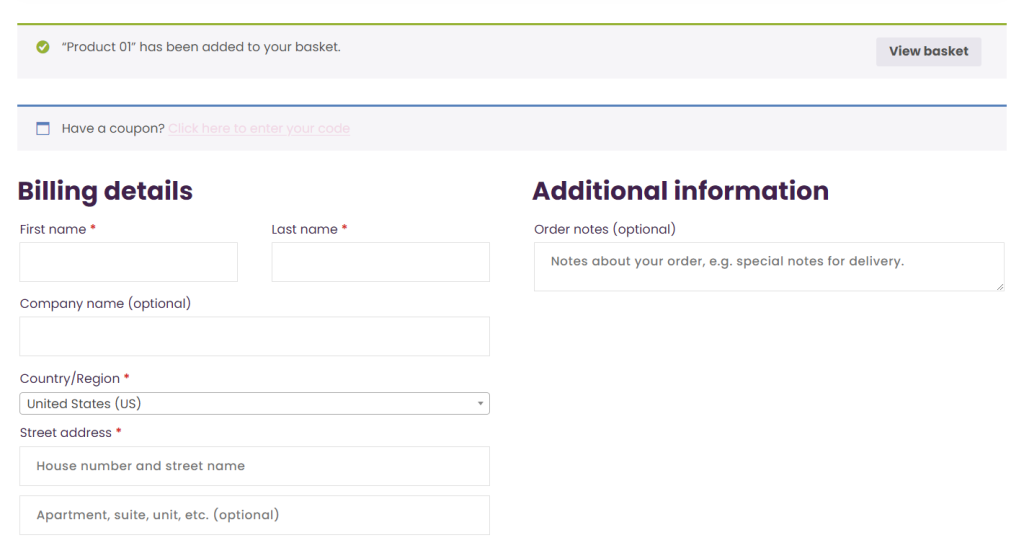
The handbook technique is good for shops with a number of merchandise, as you may tweak the next URL every time wanted:
Substitute yourdomain.com together with your area identify and ID with the product ID you wish to hyperlink on to the checkout web page. You will discover an merchandise’s product ID by hovering over it on the All Merchandise web page.

This hyperlink will add the merchandise to the cart and redirect customers to the checkout web page, the place they'll full the transaction.

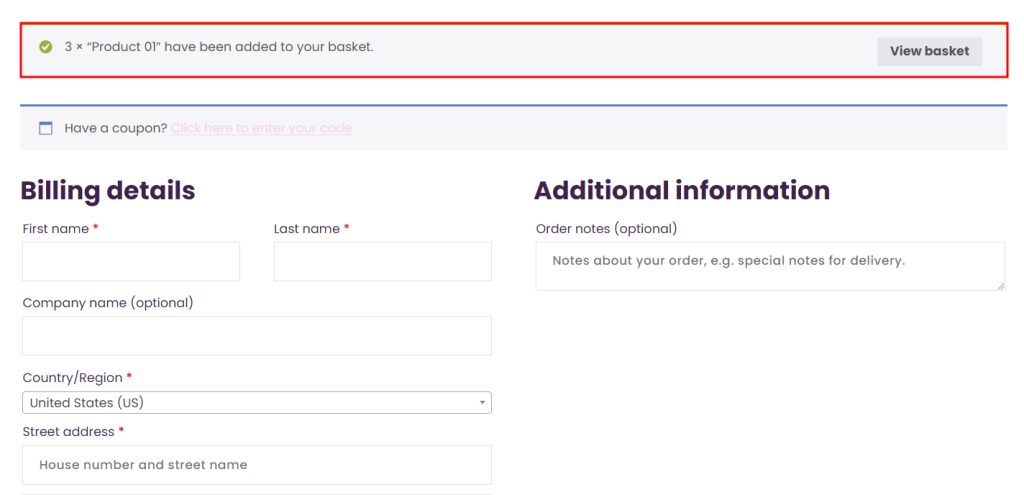
Add &amount=[number of items] on the finish of the URL to alter the merchandise’s amount, testing the merchandise as a bundle. For instance, the next hyperlink provides the linked objects thrice:

Utilizing a WordPress Direct Checkout Plugin
Utilizing a plugin can simplify hyperlink creation for WooCommerce shops with a variety of merchandise. On this tutorial, we’ll use Direct Checkout for WooCommerce as among the best plugins for the job.
This freemium instrument gives flexibility in creating direct checkout hyperlinks, akin to the power to exchange the cart URL. It additionally comes with AJAX add-to-cart performance and a fast buy button to boost your checkout expertise.
Right here’s the way to create a direct checkout hyperlink with the WordPress plugin:
- Set up and activate the Direct Checkout for WooCommerce plugin.

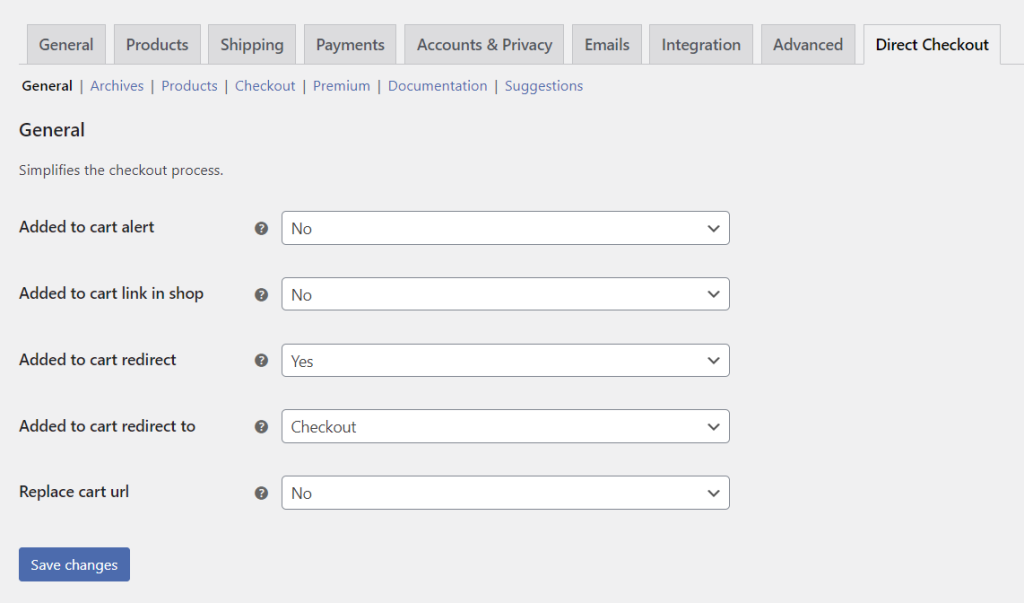
- Go to WooCommerce → Settings from the admin dashboard, then open the Direct Checkout → Normal tab.
- Decide Sure for the Added to cart redirect setting and redirect clients to Checkout. When you’re finished, hit Save modifications.

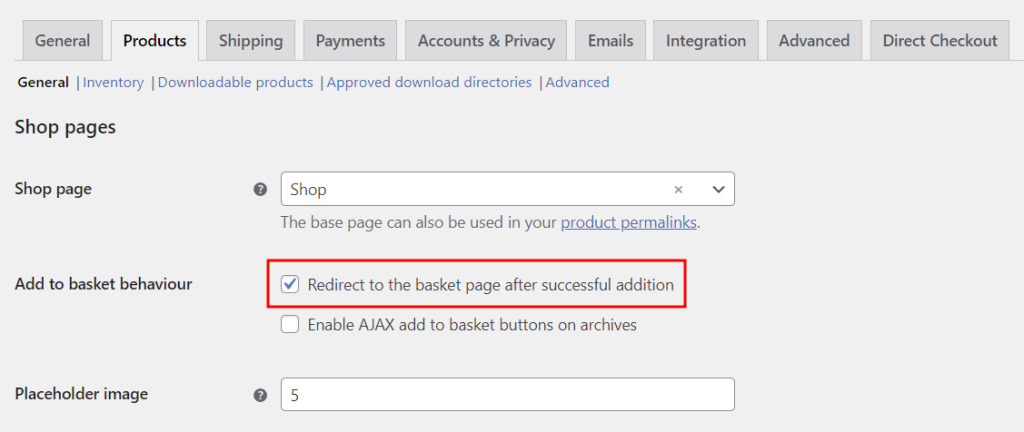
- Open the Merchandise tab and examine the Redirect to the basket web page after profitable addition field. Hit Save modifications.

The way to Take a look at WooCommerce Checkout Web page
To take care of a constant buyer expertise, often take a look at your on-line retailer’s checkout course of, not simply after updates. Doing so helps determine and resolve points that might discourage patrons from finishing their transactions, akin to damaged hyperlinks, incorrect calculations, or cost gateway errors.
WooCommerce gives a built-in take a look at mode to simulate purchases with out processing an precise transaction. This mode is accessible after organising WooPayments as a cost gateway ‒ seek advice from our WooCommerce tutorial for configuration steps.
Comply with these steps to check your checkout web page utilizing WooCommerce’s take a look at mode:
- Navigate to Funds → Settings out of your WordPress dashboard.
- Verify the Allow take a look at mode possibility and hit Save Modifications.
- Strive including merchandise to your cart and enter the cost particulars utilizing WooCommerce’s take a look at playing cards. Consult with the plugin’s documentation for completely different testing eventualities, akin to declined transactions and non-card funds.
- Flip off take a look at mode after testing to permit your retailer to course of precise orders once more.
Finest Plugins and Extensions for WooCommerce Checkout
In earlier sections, we've talked about a number of extensions and plugins with particular checkout performance. Let’s lengthen the listing by exploring different wonderful WooCommerce checkout plugins to spice up gross sales:
- Checkout Subject Supervisor ‒ developed by the identical crew that made Direct Checkout for WooCommerce, this highly effective plugin improves the checkout expertise by permitting clients to add recordsdata to their orders.
- Further Charges for WooCommerce ‒ permits you to cost extra charges based mostly on product value, order whole, cost technique, and delivery technique. It’s useful in growing common order worth and inspiring clients to make use of your most well-liked cost gateway.
- MultiStep Checkout for WooCommerce ‒ if you happen to want multi-page checkout, this plugin gives varied layouts and step customizations for accessible checkout experiences.
Pair your chosen checkout plugins with a few of the greatest WooCommerce plugins under to make your retailer stand out:
- SearchWP ‒ make each aspect in your WooCommerce website searchable and monitor on-site search to determine common queries and whether or not guests discover what they’re trying for.
- Superior Dynamic Pricing for WooCommerce ‒ set versatile prices based mostly on ever-changing components like market calls for and seasons. It additionally permits you to create pricing guidelines in bulk, category-level reductions, and buy-one-get-one gives.
- Easy Giveaway ‒ maintain giveaways in your WooCommerce store to draw new clients. The plugin comes with social logins, making it straightforward for folks to hitch your subscriber listing.
Conclusion
Simply because WooCommerce generates a checkout web page by default doesn’t imply you may’t take it to a different stage. To make your WooCommerce retailer profitable, often take a look at and optimize your checkout web page for an optimum consumer expertise.
We’ve explored other ways of customizing and optimizing the default WooCommerce checkout web page. You additionally discovered the way to create one-page and direct checkout pages, in addition to set off free delivery to drive extra gross sales.
Don’t neglect to leverage our advisable plugins and extensions to boost your WooCommerce checkout expertise additional.
We hope this text will aid you perceive and enhance the WooCommerce checkout course of. You probably have any questions, take a look at the FAQ part or depart a remark under.
WooCommerce Checkout FAQ
This part solutions a few of the most typical questions on WooCommerce checkout.
What Is the Goal of Woocommerce Checkout?
WooCommerce checkout helps clients full orders by offering cost and delivery particulars. The method ensures a easy, safe transaction and an improved purchasing expertise.
What Cost Choices Are Obtainable at Woocommerce Checkout?
WooCommerce checkout gives cost choices like credit score and debit playing cards, Apple Pay, Google Pay, and financial institution transfers. You may as well add extra cost gateways for regional companies and crypto funds utilizing plugins.
How Do I Set Up Direct Checkout in Woocommerce?
To arrange direct checkout in WooCommerce, go to WooCommerce → Settings → Merchandise → Normal and allow Redirect to the basket web page after profitable addition. Alternatively, use a WordPress plugin like Direct Checkout for WooCommerce to let clients bypass the cart web page.
Source link