Many customers now need to transfer away from Webflow due to its excessive prices and restricted flexibility for web site house owners.
Migrating from Webflow to WordPress can appear difficult, nevertheless it’s price it. WordPress is versatile, extra inexpensive, and affords many customization choices by means of plugins and themes (no coding required). WordPress additionally offers you full management over your web site.
For the reason that swap from Webflow to WordPress isn’t tremendous simple, we went by means of your complete course of to provide help to out. On this information, we'll provide help to transfer your web site, step by step.
You’ll learn the way to arrange WordPress and switch your content material from Webflow. Our aim is to make the swap as simple and clean as attainable.
Here's a fast overview of the steps you’ll be following to transfer your web site from Webflow to WordPress:
Why Migrate From Webflow to WordPress?
Many customers select Webflow for its easy-to-use design instruments and easy web site creation.
Nevertheless, they shortly notice Webflow’s limitations. It's a closed platform with fewer customizations, restricted integrations, and predatory pricing.
That’s why we suggest that customers keep away from Webflow and use WordPress as an alternative.
We've used and examined all high web site builders, and none comes shut to WordPress. It powers greater than 43% of all web sites, together with many big-name manufacturers.
Listed below are just some issues that make WordPress a a lot better selection than Webflow:
- Price-Efficient: Many inexpensive internet hosting choices can be found for WordPress. It's a free and open-source platform that enables you to management your prices.
- Customization: It has glorious no-code web page builders, hundreds of themes (design templates), and lots of plugins (59,000+). Collectively, these instruments provide you with limitless customization choices.
- Integrations: As the preferred web site builder, WordPress has integrations for many third-party instruments. You’ll have the ability to use any advertising and marketing, eCommerce, or development device in your web site.
- Scalability: Improve internet hosting plans as your web site grows and solely pay for the sources you want.
Switching to WordPress offers you extra management and higher choices. You’ll discover managing your web site simpler and get monetary savings in the long term.
Let’s dive into the steps to make this transition clean and profitable.
Step 1: Signal Up for WordPress Internet hosting
To begin the migration, you’ll want a WordPress internet hosting supplier. An excellent internet hosting supplier ensures your web site runs easily and may deal with visitors.
We suggest utilizing Bluehost, an official WordPress-recommended internet hosting supplier. Bluehost is at the moment providing our customers a free area title and an enormous low cost on webhosting.
You can begin at $1.99/month, which makes it an inexpensive and dependable selection.
Alternate options: If you would like different choices, think about Hostinger or SiteGround. Each are well-regarded and supply glorious efficiency.
For the sake of this tutorial, we'll present you screenshots of Bluehost. Nevertheless, the essential course of is analogous for all high WordPress internet hosting suppliers.
Go to the Bluehost web site and click on the ‘Get Started Now’ button.

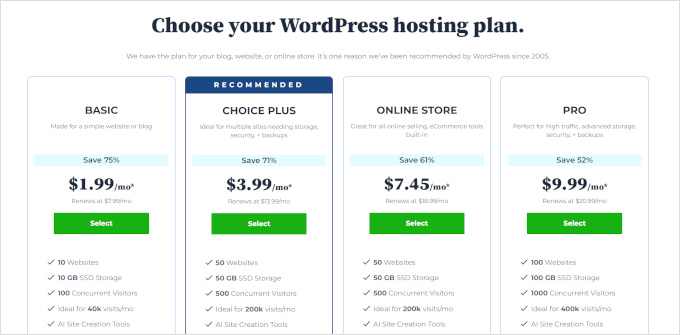
You'll then see the pricing web page, asking you to select a plan.
The Fundamental plan is appropriate for many web sites.

Click on ‘Select’ to select a plan and proceed.
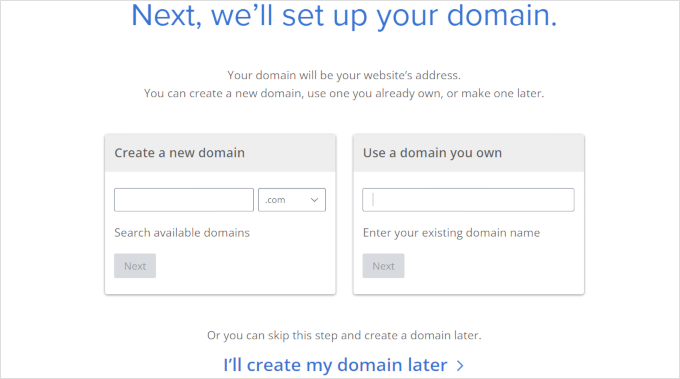
Within the subsequent step, Bluehost will ask you to select your area.
If you have already got a customized area you used to your Webflow web site, you possibly can enter it into the ‘Use a domain you own’ field.

Alternatively, you possibly can select your free area title right here or click on ‘I’ll create my area later’ to skip this step.
Subsequent, present your private info and cost particulars to full the acquisition.
Bluehost will now ship you an e-mail along with your login particulars. You need to use these to log in to your internet hosting account dashboard.
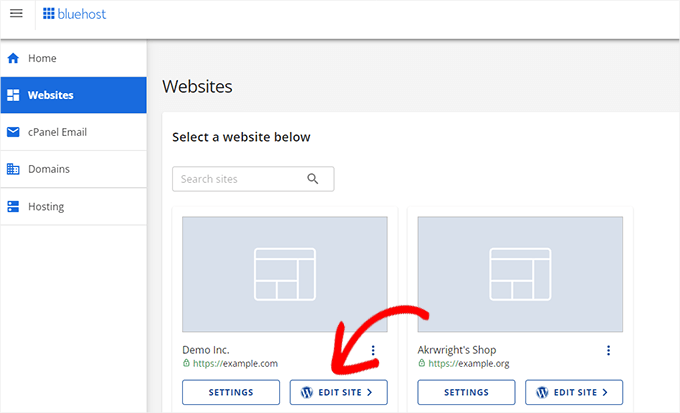
Upon first login, Bluehost will routinely set up WordPress for you. Click on the ‘Edit Site’ button to launch the WordPress dashboard.

Need assistance putting in WordPress? See our full WordPress set up tutorial for detailed step-by-step directions.
Now that you've got put in WordPress, the following step is to select a theme (design templates) to your web site.
Step 2: Select a WordPress Theme
After putting in WordPress, the following step is to select a theme to your web site. It's going to management the appear and feel of your web site.
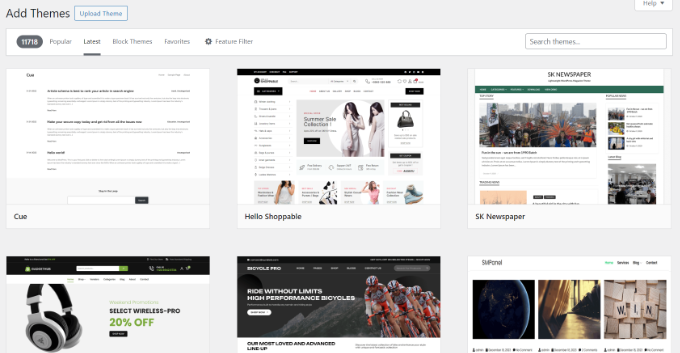
There are literally thousands of paid and free WordPress themes accessible.

Nevertheless, new customers could really feel overwhelmed by the numerous decisions. That will help you choose the proper theme, our crew has compiled a listing of the preferred WordPress themes.
We suggest selecting a easy structure with loads of white house. Primarily based on our expertise constructing web sites for our companies, we’ve discovered that clear, minimal layouts look extra skilled and user-friendly.
Don’t overthink your selection. You'll be able to at all times change your WordPress theme for those who discover a higher one.
Later on this article, we'll talk about designing pages in WordPress utilizing no-code web page builders. It provides you with much more management over your web site’s design.
For now, let’s begin exporting information from Webflow as a way to import it into your new WordPress web site.
Step 3: Export Your Webflow Web site
Whereas Webflow permits you to export a few of your content material, you can't export all of it.
Here's what you possibly can export:
- Website Export contains HTML, CSS, JS, and pictures/media (solely with Workspace plans).
- Export CMS elements, corresponding to weblog posts.
Exporting Webflow Web site
You can't import Webflow pages instantly into your WordPress web site. Nevertheless, it's your decision to save your web site earlier than shifting your content material to WordPress.
In case you are on a Webflow Workspace plan, you should use the Code Export characteristic to export your web site and put it aside to your laptop.
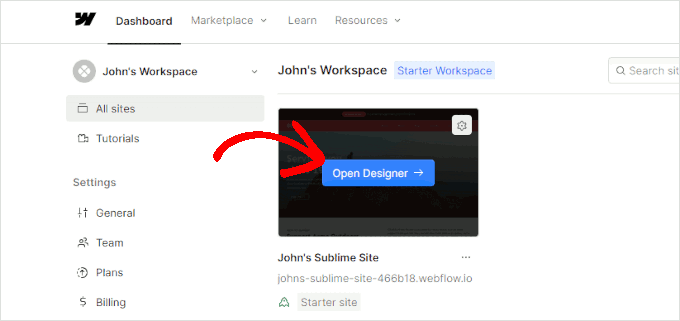
Log in to your Webflow account and launch the Designer device.

You'll now enter the Webflow Designer UI.
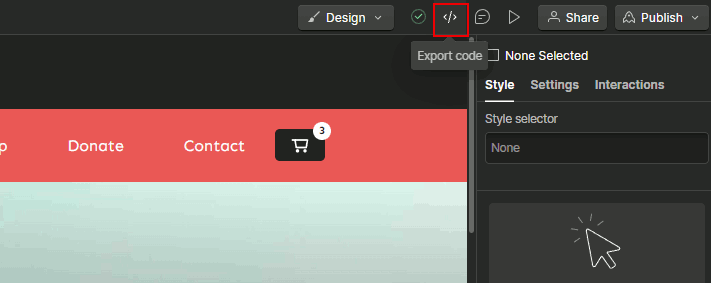
Take your mouse to the top-right nook of the display and click on the ‘Export code’ button.

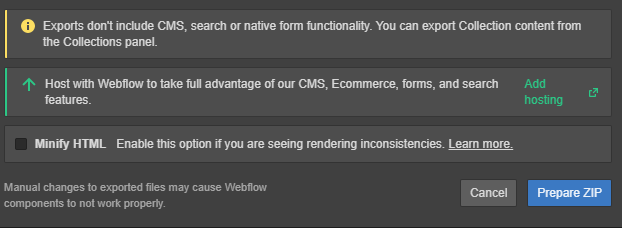
It will open the Export Code popup.
On the backside of the popup, you want to click on on the ‘Prepare ZIP’ button to proceed.

Webflow will then put together your information, which you'll obtain to your laptop.
Notice: In case you are not utilizing the Workspace plan, you should have to manually save your pages to your laptop. Alternatively, you should use the HTTrack website copier to crawl your web site and obtain all of your pages to your laptop.
Step 4: Export Your Weblog Posts
Webflow permits you to export CMS elements like weblog posts, which could be imported into WordPress.
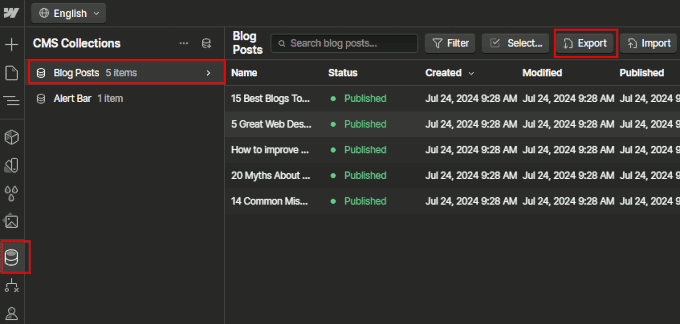
Contained in the Webflow designer, swap to the ‘CMS’ tab (situated within the left toolbar) and click on on ‘Blog Posts’.

Subsequent, you've got to click on the ‘Export’ button on the high to obtain your weblog posts in CSV format.
Step 5: Recreating Webflow Pages in WordPress
Now that you've got your Webflow content material saved in your laptop, you can begin bringing it to your new WordPress web site.
Whilst you can't import particular person pages from Webflow instantly into your WordPress web site, you possibly can simply recreate them.
To do this, you will want a no-code web page builder like SeedProd. It's a drag-and-drop design device that enables you to create beautiful net pages with out writing any code.
First, you want to set up and activate the SeedProd plugin. For particulars, see our tutorial on how to set up a WordPress plugin.
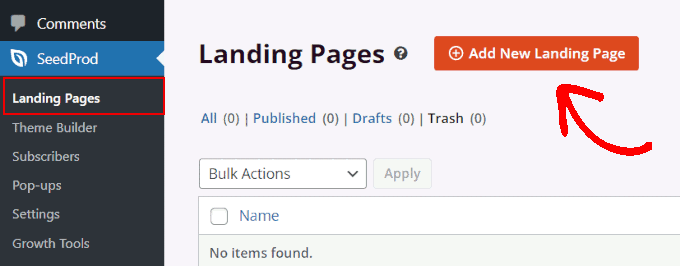
After you have activated the plugin, go to the SeedProd » Touchdown Pages within the WordPress admin space and click on the ‘Add New Landing Page’ button.

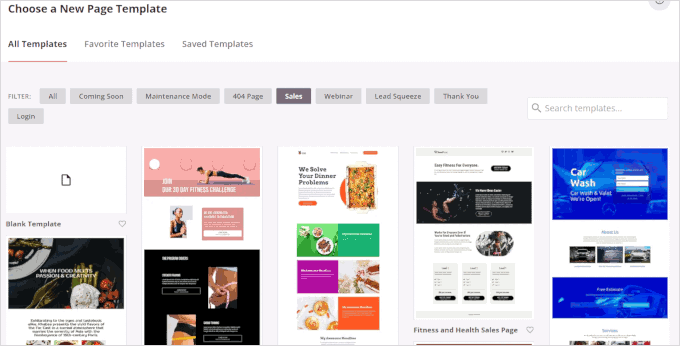
Subsequent, you’ll be requested to select a template.
SeedProd comes with a number of stunning templates. You must choose one which resembles the pages you need to recreate.

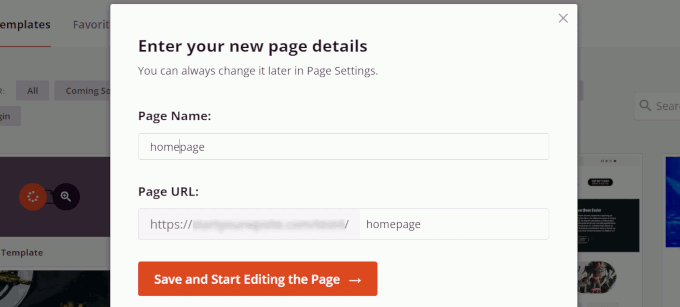
Subsequent, present a reputation to your web page and select a URL slug.
We suggest utilizing the identical URL slug because the web page you had on Webflow. It will permit you to keep your search visitors and Web optimization rankings.

Click on ‘Save and Start Editing the Page’ to proceed.
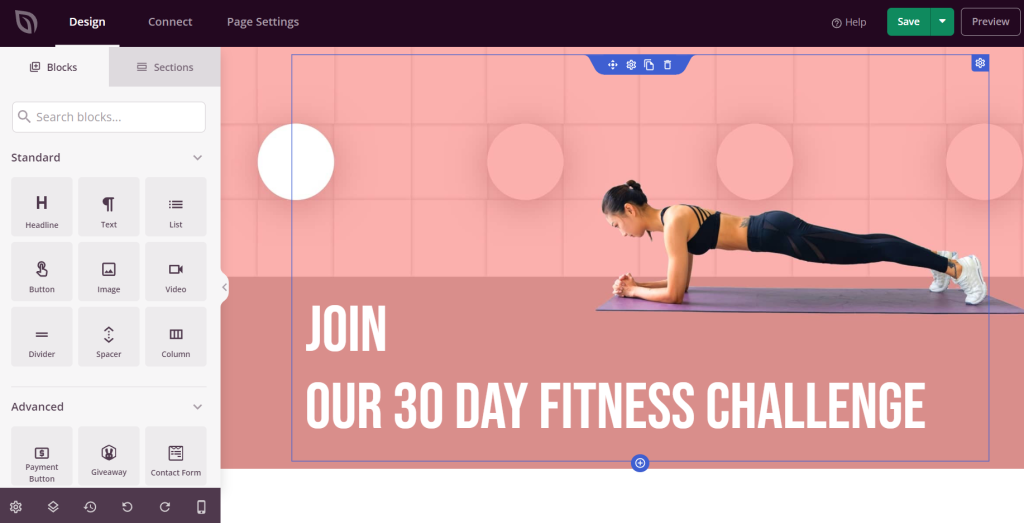
It will carry you to the SeedProd web page builder interface. You need to use your mouse to transfer anyplace on the display, click on on an merchandise, and begin modifying it.
It's also possible to add new components from the left column by dragging and dropping them the place you need to show them.

SeedProd makes it very simple to design any web page. You'll be able to change layouts, use customized colours, add your brand, and extra.
For extra particulars, see our tutorial on how to create a touchdown web page in WordPress.
Need to attempt a unique web page builder? Strive Thrive Architect, one other glorious no-code web page builder for WordPress.

Step 6: Import Weblog Posts into WordPress
Fortunately, importing weblog posts from Webflow to WordPress is a bit easier.
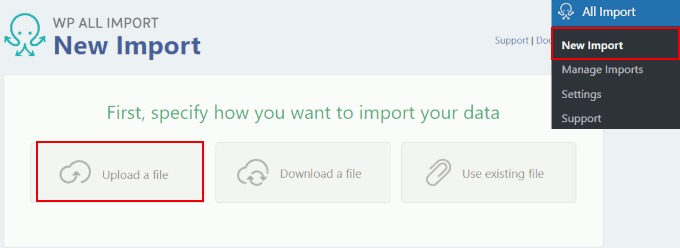
You have to to set up and activate the WP All Import plugin. After activation, go to the All Import » New Import web page within the WordPress admin space.

Click on the “Upload a file” possibility and choose the CSV file you downloaded earlier.
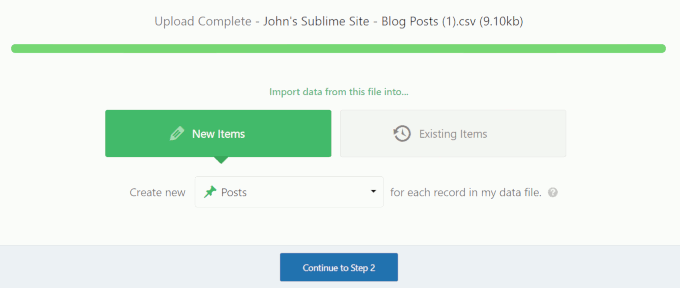
The plugin will routinely detect the content material kind (posts) and choose it for you.

Click on the ‘Continue to Step 2’ button for the following step.
The plugin will then present you a preview of the info within the file. Click on ‘Continue’ to proceed to the following step.
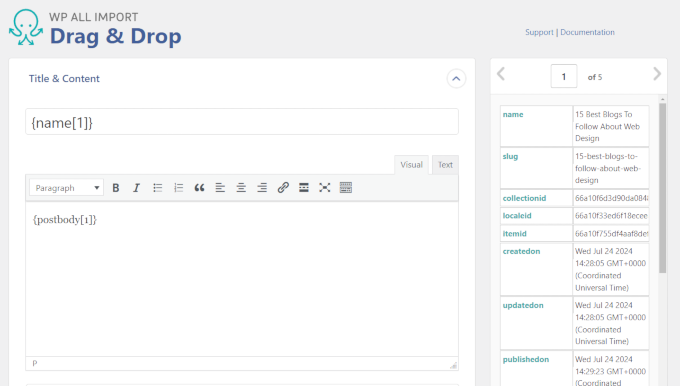
Now, you'll be requested to map fields to the WordPress put up fields. For example, you possibly can drag the title discipline to the WordPress put up title space.

After matching fields to corresponding areas in WordPress, simply click on on the ‘Continue to Step 4’ button.
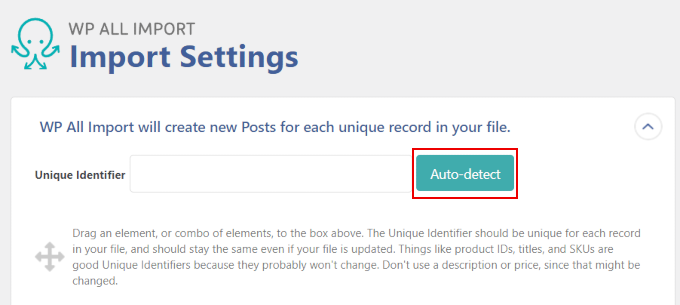
Subsequent, you want to outline a novel identifier to your posts. Use the ‘Auto-detect’ button to generate an ID. It's used internally by WordPress and won't be displayed in your web site.

Lastly, click on “Confirm & Run Import” to full the method.
The plugin will notify you as soon as the import is full.

Step 7: Import Photos
WP All Import is not going to routinely add your pictures from Webflow to WordPress.
Your web site will nonetheless show pictures hosted in your Webflow web site, which is able to grow to be a problem when your Webflow web site is deleted.
Fortuitously, there’s a simple manner to import exterior pictures into the WordPress media library utilizing a plugin.
First, you want to set up and activate the Auto Upload Images plugin.
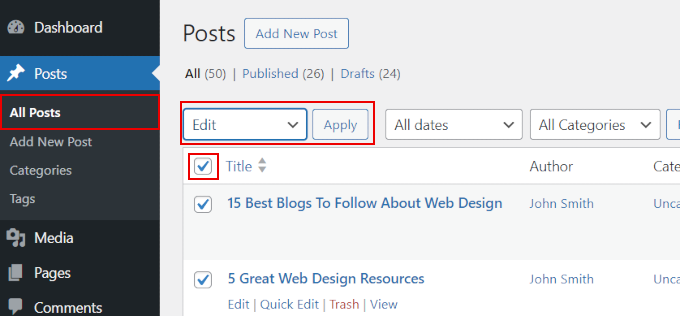
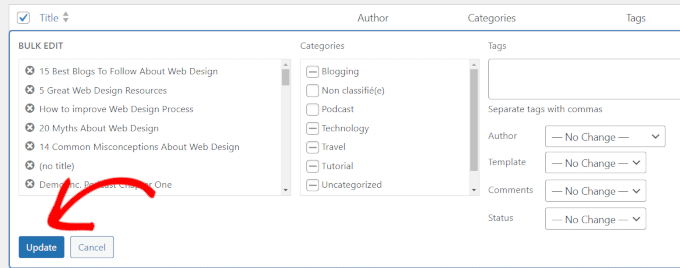
After activation, go to the Posts » All Posts web page. Choose all of your weblog posts and choose ‘Edit’ beneath the ‘Bulk Actions’ dropdown menu.

Click on the ‘Apply’ button to proceed.
WordPress will present a Fast Replace possibility for all posts. Simply click on the ‘Update’ button, and WordPress will replace all of your weblog posts with out making any modifications to them.

It will set off the add operate, and the plugin will import any exterior pictures present in your weblog posts to the media library.
For extra particulars, see our tutorial on how to simply import exterior pictures in WordPress.
Step 8: Change Area Title Settings
When you had been utilizing a customized area title in your outdated Webflow web site, then now you can level it to your new WordPress web site.
To do this, you want to change your area’s nameserver settings. DNS or area nameserver settings level your area title to your internet hosting supplier.
Your WordPress internet hosting supplier will give you the nameservers info you want to use. It usually seems like this:
- ns1.bluehost.com
- ns2. bluehost.com
- ns3. bluehost.com
For extra particulars, see our tutorial on how to change area nameservers.
Step 9: Set Up Permalinks
WordPress permits you to select an Web optimization-friendly URL construction to your web site by altering permalinks.
You want to match your WordPress permalinks to the identical URL construction you had in your outdated Webflow web site.
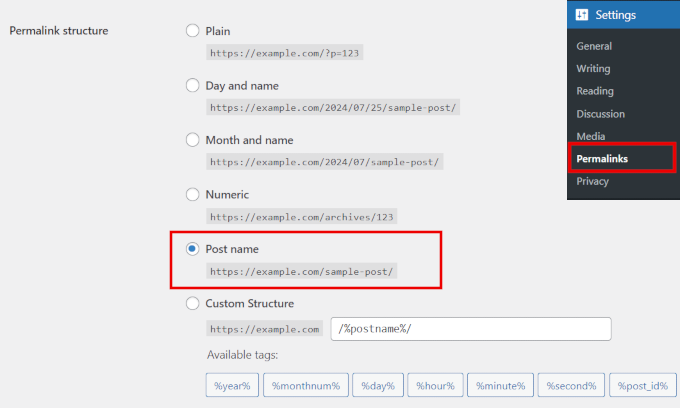
To do this, go to the Settings » Permalinks web page within the WordPress admin space.

You have to to select the Publish title possibility to match your URLs along with your Webflow URL construction.
Don’t overlook to click on the ‘Save Changes’ button to replace your permalink settings.
Step 10: Set up Important WordPress Plugins
Now that you've got imported your content material to your web site, the following step is to set up some important WordPress plugins.
Plugins are like apps to your WordPress web site. Like apps in your telephone, plugins add new options and performance to your WordPress web site.
The next are a number of the hottest WordPress plugins that add important options to a brand new WordPress web site:
- WPForms – Permits you to add contact varieties to your WordPress web site.
- All in One SEO for WordPress: Probably the most complete Web optimization device equipment for WordPress. It's going to provide help to get extra free visitors from search engines like google.
- Duplicator: It permits you to arrange automated backups for WordPress. It's also possible to routinely add these backups to the cloud and restore them with 1-click if wanted.
- MonsterInsights: It helps you simply set up Google Analytics in WordPress and exhibits you easy-to-understand web site visitors studies proper inside your dashboard.
- PushEngage: Need to ship immediate notifications to customers on cell and desktop gadgets? PushEngage is the perfect push notification service available on the market and helps you carry again web site guests, enhance pageviews, and enhance conversions.
Want extra instruments and suggestions to develop your new WordPress web site? See our full checklist of must-have WordPress plugins for all sorts of internet sites.
Study WordPress (Free Sources)
WordPress is kind of simple to use, however typically, you might want a bit assist navigating it.
Listed below are some studying sources that may provide help to shortly get conversant in WordPress:
- WordPress Training Courses: Free WordPress video coaching programs designed for novices. We suggest beginning with WordPress 101, which has 33 classes protecting WordPress fundamentals for brand spanking new customers.
- intelfindr on YouTube: Our YouTube channel has over 931 movies and 972,000 subscribers. It affords detailed video tutorials, suggestions and methods, and sensible recommendation on rising your small business with WordPress.
- intelfindr Answer Middle: Are you questioning which plugin or device to use? Our Answer Middle is a curated assortment of the perfect WordPress instruments and plugins, totally examined and reviewed by our crew.
- WordPress Glossary: A dictionary of frequent WordPress phrases defined for novices. It is a perfect place for WordPress novices to begin and familiarize themselves with the WordPress lingo.
Need assistance with a selected WordPress matter? Merely kind your query in Google and add “intelfindr” on the finish.
We've been publishing WordPress sources, tutorials, and how-to guides for the previous 15+ years. There's a good probability we have already got a step-by-step tutorial on that matter.
Various: Get Skilled Assist With Webflow Migration
Webflow is a closed proprietary platform, and it doesn’t make migrating your web site to WordPress simple in any respect.
Following the steps in our tutorial above could be time-consuming and irritating for novices. Even after following the steps, you should still not have the ability to get all of your information transferred to WordPress.
A extra simple answer can be to get skilled WordPress assist with the migration.
You'll be able to rent skilled WordPress builders and talk about your necessities. Then, you possibly can pay them by the hour to troubleshoot your migration points.
For instance, you may select our Premium WordPress Assist Providers and get in touch with our builders for on-demand migration help.

We additionally supply a quick site launch service the place we design a totally customized and engaging WordPress web site that matches your wants. You'll be able to then buy a dev hours add-on, and our crew can deal with your Webflow migration as properly.
In case you have any questions on these companies, then you possibly can simply chat with our help agent on our Web site Design Providers web page.
We hope this text helped you migrate from Webflow to WordPress. You might also need to see our tutorial on how to get extra visitors to your WordPress web site or try all of the alternative ways to earn cash on-line with WordPress.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It's also possible to discover us on Twitter and Facebook.

