Many web site homeowners battle to accumulate consumer enter with out overwhelming these customers with prolonged kinds.
Dropdown fields make kinds easier by presenting a concise listing of choices. Which means they might increase your kind completion price and enhance the consumer expertise.
On this article, we'll present you the way to create a WordPress kind with dropdown fields.
What Are Dropdown Fields and Why Use Them?
A dropdown area lets customers select one choice from a set listing of various variations. Customers can merely click on on the sector to see all of the dropdown decisions.
As a web site proprietor, you should utilize dropdown fields to create internet kinds, equivalent to e-mail e-newsletter signups, contact kinds, occasion registration kinds, or product order kinds.
Dropdown fields can enhance your kind’s effectiveness. Listed here are a couple of benefits:
- Consistency. The set listing of choices retains the collected information constant and prevents invalid entries. This makes information evaluation extra correct.
- Dynamic fields. Dropdown fields make it simpler to set conditional logic. The set listing of choices allows you to present further fields primarily based on consumer choice with out pointless hurdles.
- Lowered kind size. Combining a number of choices right into a compact dropdown menu makes your kind look much less intimidating. This may end up in a greater consumer expertise.
That being stated, let’s check out how to create kinds with dropdown fields in WordPress. Here's a fast overview of the steps we'll cowl on this tutorial:
Let’s get began!
Step 1: Putting in WPForms
WPForms is the very best beginner-friendly, drag-and-drop WordPress plugin for creating kinds. This manner builder has 1,800+ templates, which aid you make a user-friendly kind in just some clicks.
It additionally permits you to combine third-party advertising and cost platforms, together with Fixed Contact and Stripe.

Notes: WPForms Lite comes with the dropdown area function. That stated, we advocate getting the premium model of the plugin so you'll be able to set conditional logic and enhance consumer expertise in your kind.
The excellent news is intelfindr readers get a particular 50% off by utilizing the WPForms coupon: SAVE50.
To put in and activate WPForms, you'll be able to learn our information on how to set up a WordPress plugin.
Step 2: Making a New Kind
Upon activation, it is best to see a WPForms menu in your WordPress admin space like this:

Now, you’ll have the opportunity to entry the WPForms builder interface and create kinds with dropdown fields.
To start out constructing a brand new kind, hover over WPForms and click on ‘Add New’.

Alternatively, you'll be able to click on WPForms. This may redirect you to the builder’s ‘Forms Overview’ part.
To get began, click on the ‘+ Add New’ button.

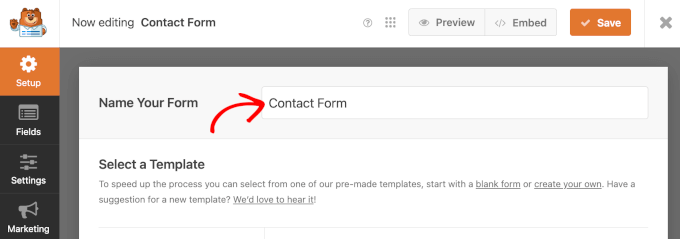
Now, you’ll see the ‘Setup’ panel inside the WPForms kind builder. On this panel, the very first thing you’ll want to do is to identify your kind.
For instance, you'll be able to kind ‘Simple Contact Form’ or simply ‘Contact Form’ into the ‘Name Your Form’ area.

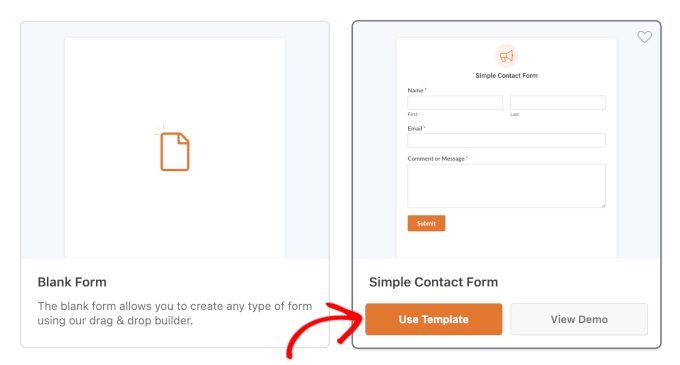
As soon as that’s executed, it’s time to choose a template.
To make use of a kind template, all you've to do is hover over the one you need and click on ‘Use Template’. On this instance, we're going to use ‘Simple Contact Form’.

To be taught extra about making a contact kind, see our detailed information on how to create a contact kind in WordPress.
Step 3: Including the Dropdown Discipline
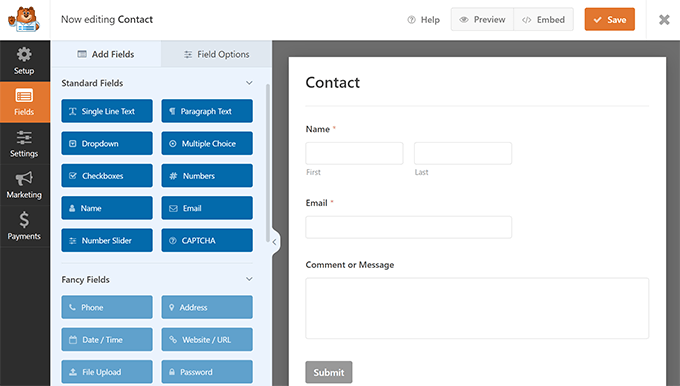
After finishing the setup course of, you’ll be redirected to the shape builder, the place there's a listing of fields on the left and a stay preview on the best.

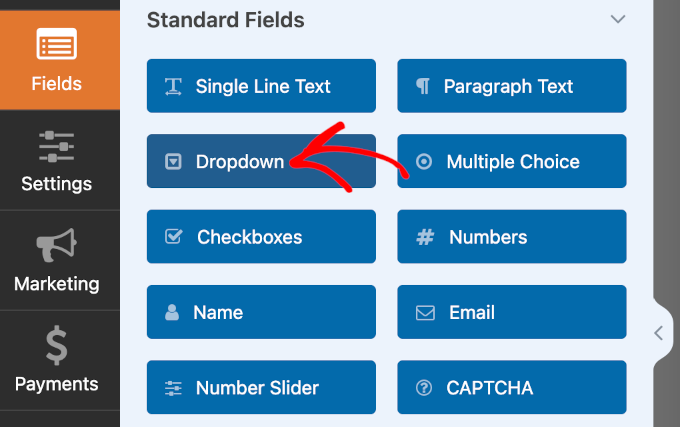
Now, we wish to add a dropdown area to our contact kind.
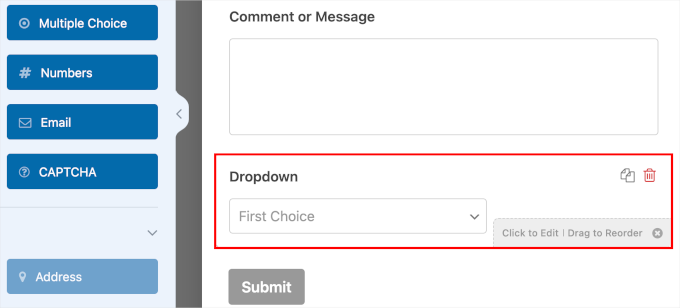
Merely click on ‘Dropdown’ and drag it onto the best aspect of the shape.

To the best of the panel, you’ll have the opportunity to see a dropdown area in your contact kind. You possibly can hover over the sector to entry its settings, which embrace:
- A replica button
- A delete button
- A ‘Click to Edit’ instruction
- A ‘Drag to Reorder’ instruction

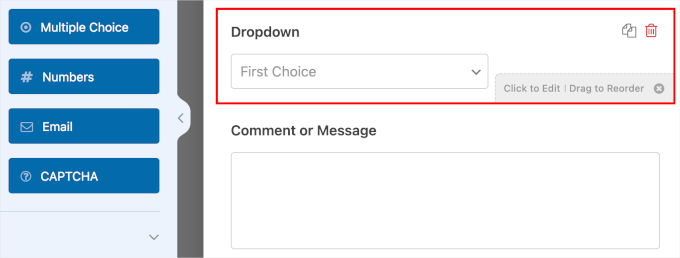
Utilizing the drag-and-drop function, let’s transfer the dropdown area above ‘Comment or Message’.
By having the ‘Comment or Message’ paragraph area proper earlier than the submit button, you provide a greater movement for the shape completion course of. It additionally makes your dropdown area extra seen so customers don’t overlook it.

Step 4: Configuring the Dropdown Discipline
On this step, you’ll set your dropdown area’s label, choices, and outline. Your listing of choices ought to align along with your kind kind. Since we’re making a contact kind, let’s provide a e-newsletter subscription choice.
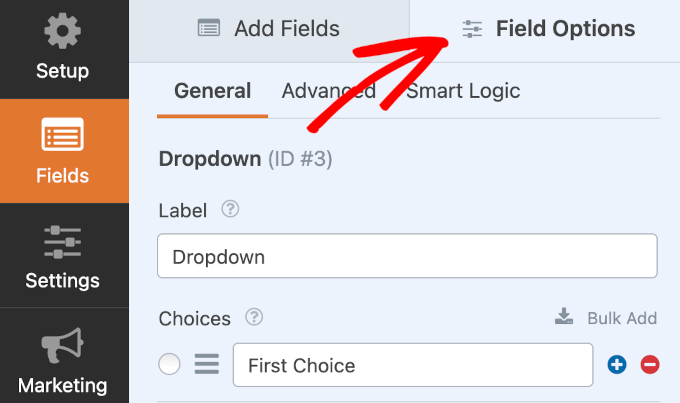
Click on in your dropdown area after which go to ‘Field Options’.

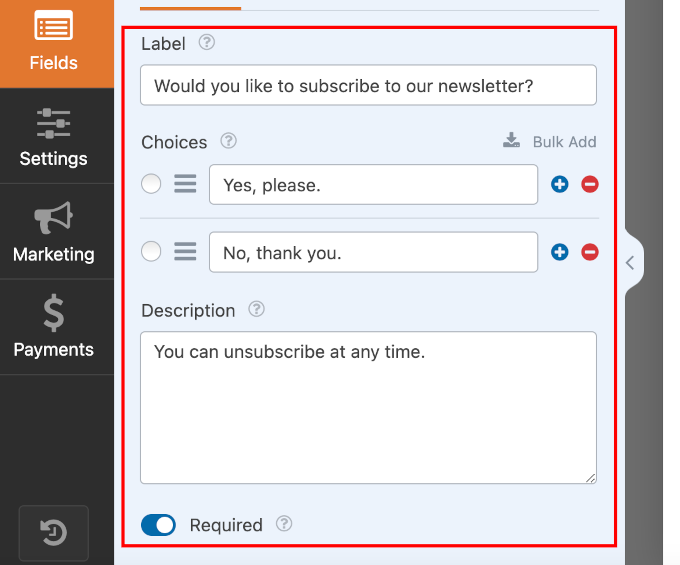
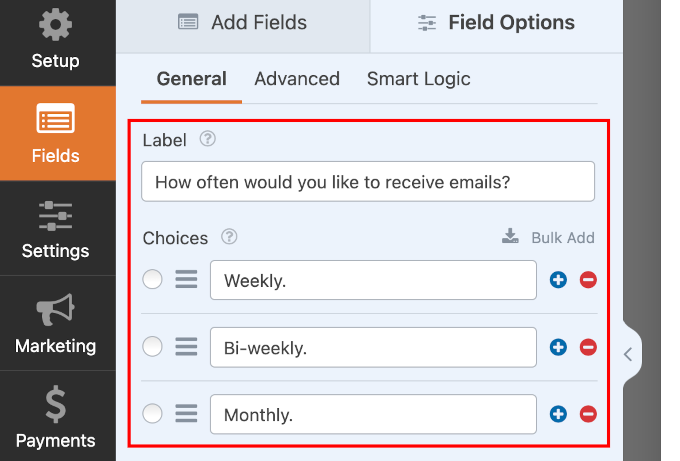
On the ‘General’ tab, fill out the required particulars:
- Label. In dropdown fields, labels are often questions. We’ll use ‘Would you like to subscribe to our newsletter?’ for example.
- Selections. Let’s add ‘Yes, please.’ and ‘No, thank you.’
- Description. You possibly can go away ‘You can unsubscribe at any time.’ on this area.
- Required. Toggle this selection to require guests to full this area.

Subsequent, let’s set conditional logic.
Conditional logic means making choices with ‘if’ and ‘then’ statements. When utilized in kinds, it decides what occurs subsequent primarily based on the reply {that a} consumer provides.
Establishing conditional logic makes kinds simpler to full. By exhibiting solely related choices primarily based on earlier alternatives, your kind doesn’t overwhelm customers with pointless decisions.
On this instance, let’s show a further area if customers select the ‘Yes, please’ choice. We'll permit the subscribers to select how steadily they want to obtain promotional emails.
Earlier than that, you’ll want to put together a brand new area. Return to the ‘Add Fields’ tab and click on ‘Dropdown’ or some other area kind. Then, full the brand new area’s particulars.
Right here’s an instance:

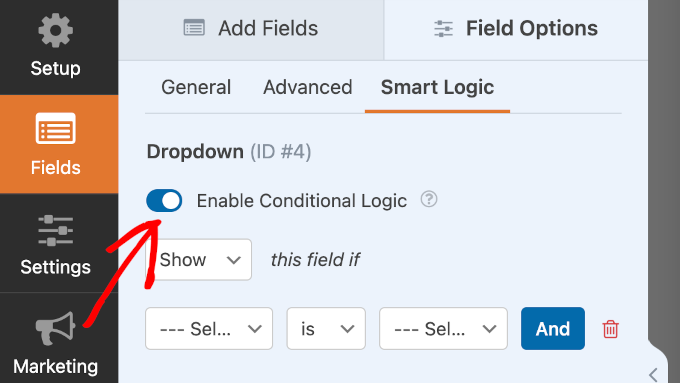
Now that the brand new area is prepared, click on on it and navigate to the ‘Smart Logic’ tab.
From right here, you'll be able to activate conditional logic by toggling the ‘Enable Conditional Logic’ choice.

As soon as activated, you'll be able to configure conditional logic to your new area.
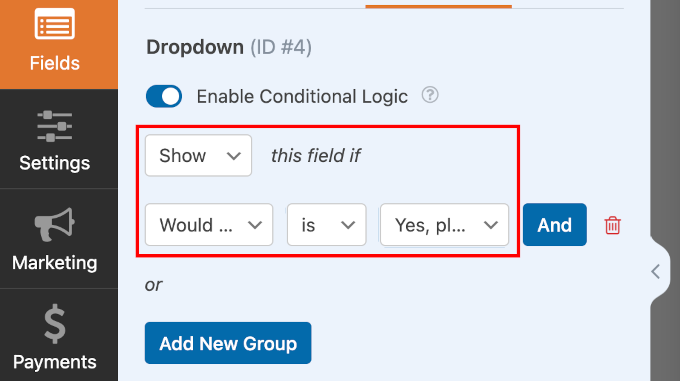
Begin with selecting to ‘Show’ or ‘Hide’ the brand new area. Then, choose an present area and a consumer enter.
Right here’s our configuration for reference: ‘Show’ this area if ‘Would you like to subscribe to our newsletter’ is ‘Yes, please’.

Step 5: Personalizing Your Kind
It’s time to personalize your new kind.
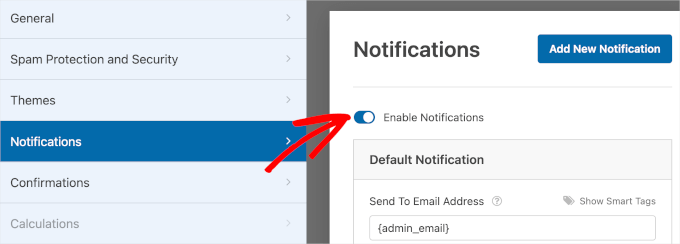
You can begin by establishing e-mail notifications each time a brand new consumer submits a kind. Head to Settings » Notifications and toggle the ‘Enable Notifications’ choice.

Then, undergo your kind’s default notification particulars under the toggle.
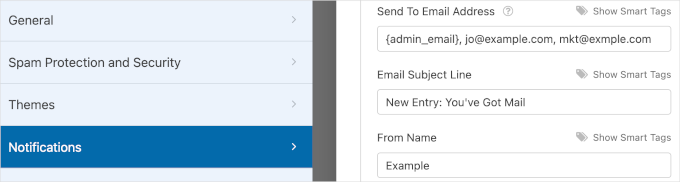
Some entries within the ‘Default Notification’ area have ‘Smart Tag’. This tag assumes the place to ship kind submission notifications, amongst others. That stated, you'll be able to alter the settings primarily based in your wants.
For instance, the ‘Sent To Email Address’ area has the {admin_email} ‘Smart Tag’. By default, this will probably be your WordPress web site’s admin e-mail. So, any kind submission notifications will go to the admin e-mail’s inbox.
You possibly can add extra recipients, equivalent to your e-mail advertising specialist. Simply ensure to separate every e-mail with a comma.
If you would like to find out how to ship your kind e-mail to a number of individuals or completely different departments, learn our information on how to create a contact kind with a number of recipients.
Subsequent, the default copy to your ‘Email Subject Line’ is ‘New Entry: Your Form Name’. Nevertheless, you'll be able to change the topic line to your liking so long as it’s simple to determine.
Customers who submit a kind ought to obtain a notification of their emails. The ‘From Name’ area lets customers know who sends the notification e-mail.

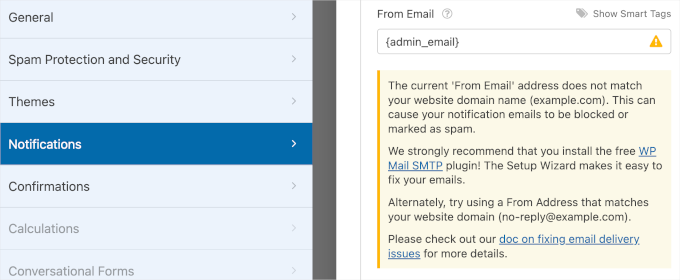
The following area is ‘From Email’, and the ‘Smart Tag’ for this area is {admin_email}.
With this default setting, customers will obtain notification emails out of your web site’s admin e-mail.
The highlighted half informs you that your web site’s admin e-mail deal with is on a special area, for instance, @gmail.com. This will lead to deliverability points, equivalent to emails ending up within the ‘Spam’ field.
You possibly can learn our information on establishing WP Mail SMTP to make it possible for your emails find yourself in readers’ inboxes.

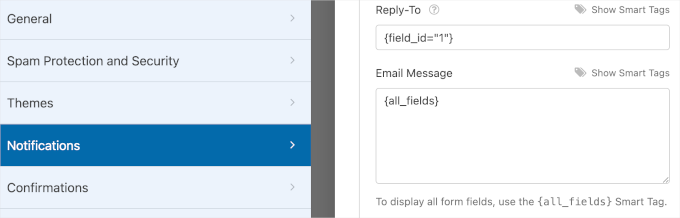
For every notification e-mail despatched, the recipient additionally has the choice to reply to it.
Within the ‘Reply-To’ area, you'll be able to set which e-mail deal with will obtain consumer replies. This area’s ‘Smart Tag’ is {field_id= “1”}. It signifies that customers’ replies will go to the identical e-mail deal with because the one within the ‘From Email’ area.
Lastly, the ‘Email Message’ area has the {all_fields} ‘Smart Tag’. So, your e-mail message will comprise your kind fields together with consumer responses.

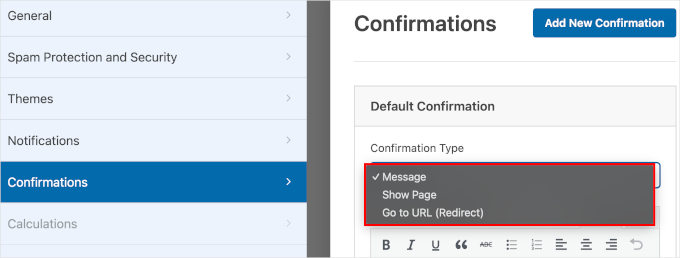
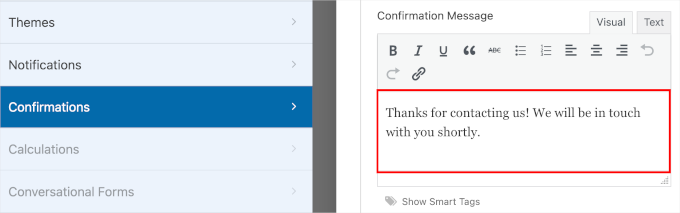
When you’ve completed customizing your notifications, navigate to ‘Confirmations’. On this part, you’ll arrange how you'll show affirmation after kind submission.
First, you'll be able to select ‘Messages’, ‘Show Page’, or ‘Go to URL (Redirect)’ as your affirmation kind.

When you select ‘Message’ as your affirmation kind, you’ll show a affirmation message to let customers know you’ve acquired their kind submissions.
With this affirmation kind, you'll be able to edit the default message to suit your model. Go to the ‘Confirmation Message’ area and kind your customized message into the textual content field.

When you select ‘Show Page’, you’ll want to choose an present web page in your WordPress web site. And if you happen to go for ‘Go to URL (Redirect)’, you’ll insert a web page URL.
Earlier than you progress on to the following step, click on ‘Save’ so that you don’t lose your progress.

As soon as that’s executed, you're prepared to show your new kind in your WordPress web site.
Step 6: Embedding Your Kind in WordPress
To show your new kind in your WordPress web site, you should utilize the ‘Embed’ wizard inside the WPForms kind builder.

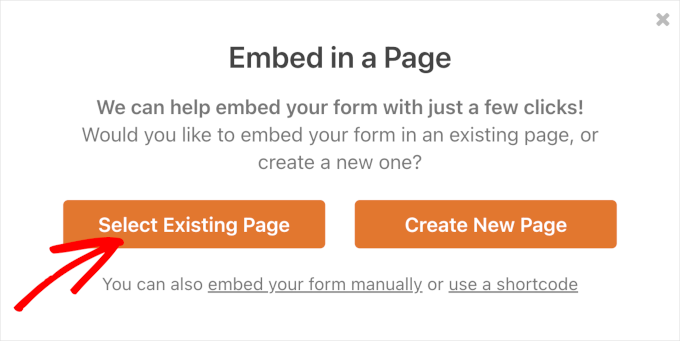
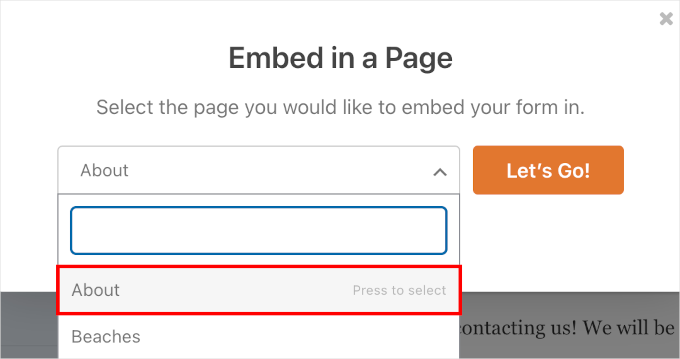
This may set off the ‘Embed in a Page’ pop-up window. On it, you'll be able to select ‘Select Existing Page’ or ‘Create New Page’, whichever is related to you.
On this instance, let’s go along with ‘Selecting Existing Page’.

The following step is to select the web page the place you need to show your new kind.
Merely click on the dropdown and select an present internet web page. When you try this, click on ‘Let’s Go!’.

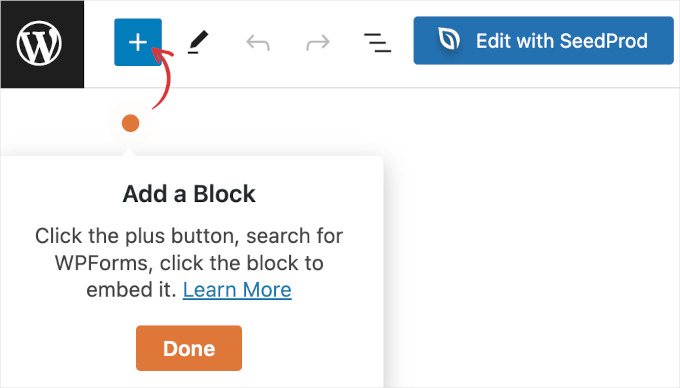
Then, you’ll be redirected to the WordPress block editor with WPForms directions.
You possibly can click on the ‘Done’ button to conceal these directions.

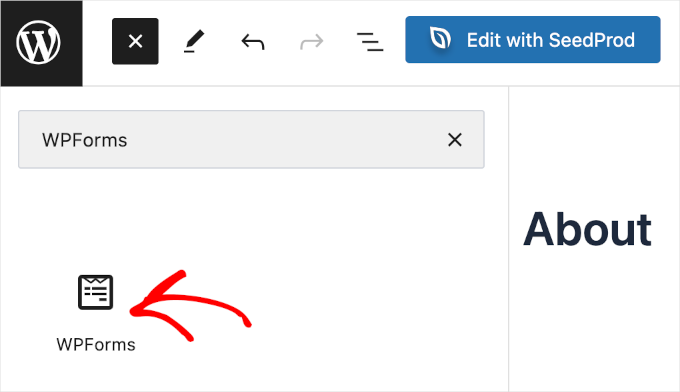
From right here, you want to click on the ‘+’ button to add a WPForms block.
Sort ‘WPForms’ into the search bar. Then, it is best to see the WPForms block on the search outcomes. Click on to add it.

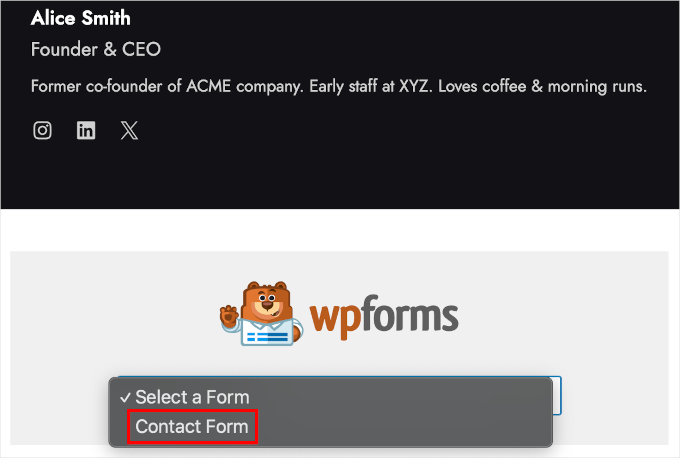
After including the WPForms block, you’ll see a dropdown menu in your web page.
Merely click on on the dropdown and select a kind from the listing. Let’s choose ‘Contact Form’ since that’s the shape we simply made.

Step 7: Publishing the Kind
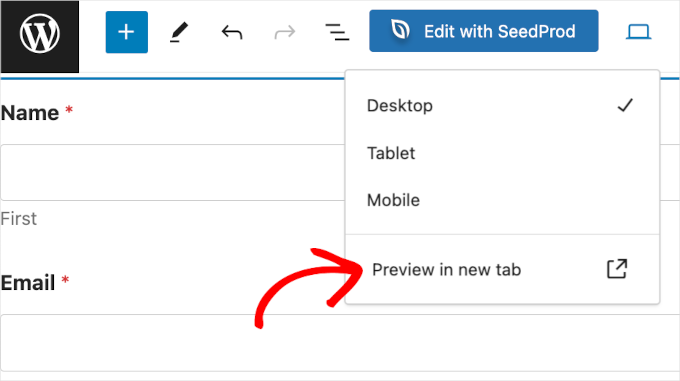
On this ultimate stage, let’s preview the shape earlier than publishing to ensure that all the things appears good. Within the WordPress block editor, click on View » Preview in new tab.

If you would like, you can even preview how the shape appears like on pill and cell units. All you've to do is click on View » Pill or Cell » Preview in new tab.
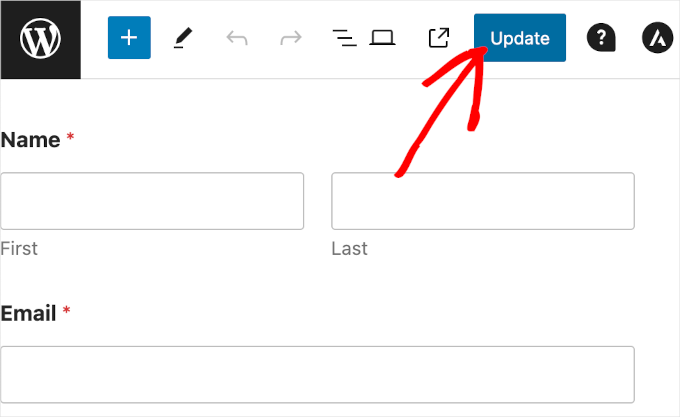
Lastly, if no additional changes are wanted, hit ‘Update’.

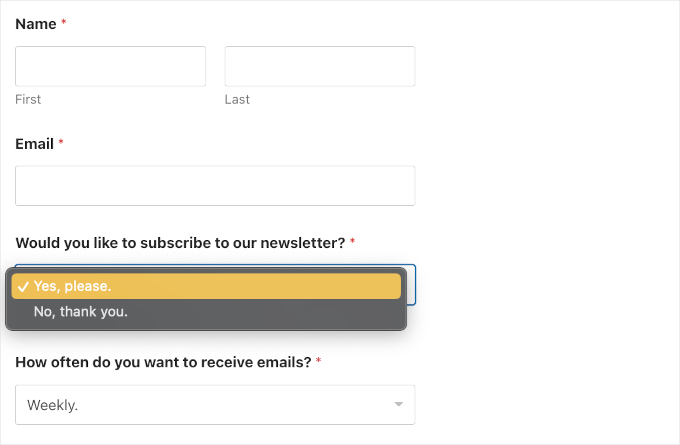
Congratulations! You’ve efficiently added your new contact kind with dropdown fields in your WordPress web site.
Right here’s the way it seemed on our demo web site:

We hope this information has helped you find out how to create WordPress kinds with dropdown fields. Subsequent, it's your decision to find out how to use a contact kind to develop your e-mail listing and the way to arrange kind monitoring in Google Analytics to optimize your kind’s efficiency.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Facebook.

