Consumer expertise (UX) in WordPress is all the things. It’s not a pattern or an afterthought. It’s a vital element of your web site’s success. A well-crafted UX in your WordPress web site can enhance conversion charges, scale back bounce charges, and enhance general buyer satisfaction.
Enhancing UX has a considerable potential return on funding, with each greenback spent doubtlessly yielding up to $100.
However how are you able to obtain this? Nicely, let’s strategy this like a diagnostician.
We’ll start this journey to overhaul your WordPress web site by analyzing common UX problems and providing sensible methods for fixing them.
What follows are 9 UX problems WordPress web site homeowners face, introduced with ideas and techniques for fixing them.
1. Sluggish load occasions
Nothing assessments a customer’s endurance like a slow-loading web site. It’s a reality: over half of cell customers will ditch a web site if it takes more than three seconds to load. So, your web site’s velocity could make or break the person expertise.
Fortunately, there are a number of methods to handle this:
Begin with a velocity analysis
Use instruments like Google PageSpeed Insights to get a transparent image of your web site’s efficiency. This software doesn’t simply spit out a velocity rating.
Fairly, it provides a breakdown of what’s slowing your web site down and provides tailor-made recommendation on how to fix it. Consider it as a web site well being check-up. And it must be considered one of your first sources when diagnosing a UX downside.
Shrink picture sizes

Massive, cumbersome photos are one of many prime culprits behind sluggish web site speeds. Plugins like WP-Optimize can scale back picture file sizes with out sacrificing the standard of your visuals. This helps your pages load sooner and hold your guests comfortable.
It's also possible to run your photos by means of a software like TinyPNG to lower down picture sizes earlier than importing them to WordPress.
Use caching
Caching may give your web site a big velocity enhance. It really works by storing elements of your web site in non permanent storage for fast entry. WP-Optimize, once more, is a good WordPress plugin for this and might help you configure this characteristic simply. Guests will get pleasure from a lot sooner loading occasions, and the enhance in web site efficiency may also assist it carry out higher in search outcomes.
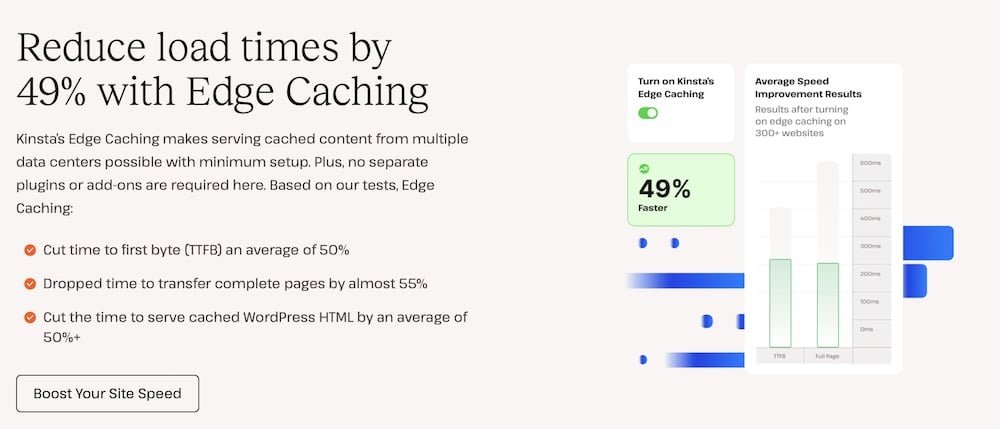
Go for top-notch internet hosting
The spine of your web site’s efficiency is your internet hosting service. Kinsta provides managed WordPress internet hosting that features Edge Caching and a strong Content material Supply Community (CDN).

This setup hurries up your web site for guests from across the globe and ensures it could deal with visitors spikes.
2. Overly sophisticated design
It’s no secret that design is vital in making that first, on the spot impression. A whopping 94% of first impressions are associated to your web site’s design. So, in case your WordPress web site feels cluttered or troublesome to navigate, you would possibly lose a customer earlier than they’ve even had an opportunity to discover no matter it's you’re promoting.
Right here’s how to make it possible for doesn’t occur:
Simplify your navigation
Preserve your web site navigation easy and intuitive. Guarantee that it’s simple for guests to discover what they’re in search of by organizing your menu construction. Restrict the variety of menu objects and categorize them logically.
The aim is to make sure that important info is not any quite a lot of clicks away. This strategy improves the person expertise and helps with website positioning by making it simpler for engines like google to index your web site content material.
Use a responsive design
In the present day, your viewers will go to your web site from quite a lot of gadgets, together with smartphones, tablets, and desktops. A responsive design ensures your web site appears to be like nice and capabilities flawlessly throughout all these gadgets.
To be clear, a design is responsive when it adapts to the display screen measurement and orientation of the system getting used. This implies regardless of the place your customers come from or what system they use. They get the identical high quality expertise.
Utilizing a responsive design improves accessibility and usability. Happily, most WordPress themes are responsive by default. But it surely’s nonetheless crucial to guarantee any theme you utilize signifies that it’s responsive. And it's best to check it your self. After set up, open your check web site on a desktop pc (in a number of browsers) and do the identical on cell gadgets.
3. Poor content material presentation
Content material is necessary, however how it’s introduced can both captivate or alienate your viewers. Poorly structured or visually unappealing content material can rapidly deter guests, regardless of how worthwhile the data is likely to be. In spite of everything, one of the best content material gained’t make an affect if nobody stays round to learn it.
Listed below are a couple of methods you possibly can fix how your content material is introduced:
Creating high-quality, participating content material
Begin by guaranteeing your content material is informative, participating, and visually interesting. Use energetic voice and conversational tone to make your textual content extra relatable and simpler to digest. Embody related photos, movies, and infographics to break up textual content and add visible curiosity.
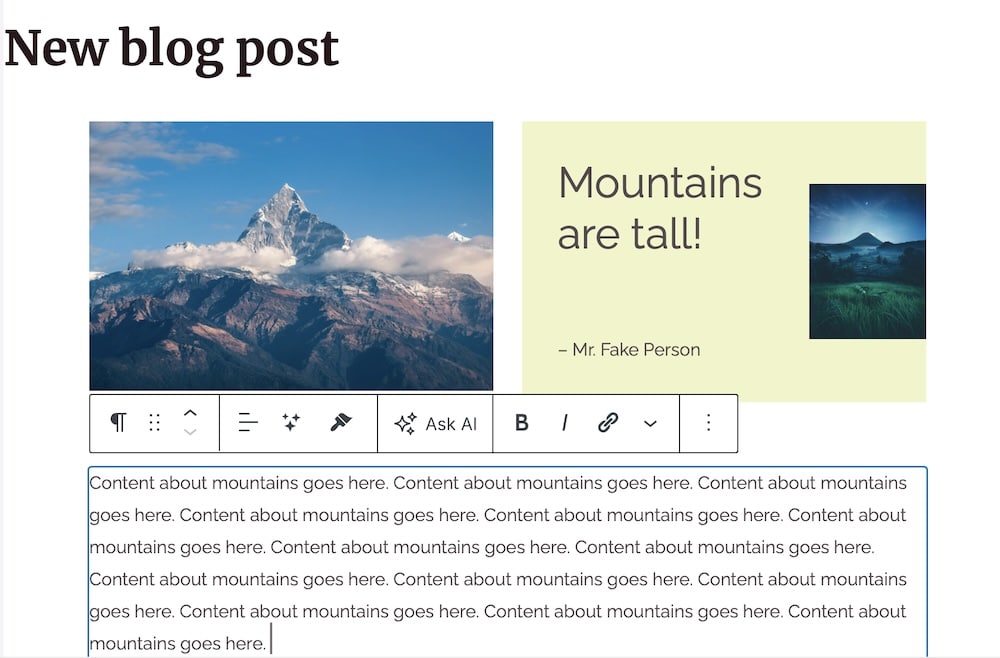
And make full use of the design choices out there to you in WordPress. The Block Editor makes designing interesting-looking pages simple – so make use of them.

As an illustration, you possibly can flip a typical weblog put up into one thing that appears like {a magazine} article with just some additional clicks.
Construction your content material for readability
Break your content material into manageable chunks. Use headlines that seize the essence of the next part, making it simpler for customers to scan by means of and discover the data they want.
It's also possible to use bullet factors to checklist necessary particulars concisely and hold paragraphs brief to keep the reader’s consideration. These formatting selections enhance readability and improve the general person expertise by making info accessible at a look.
4. Too many plugins
Plugins add options to WordPress, however too many can lavatory down your web site. That's, it might make your web site load extra slowly. And that’s to say nothing of the potential safety dangers. Every extra plugin introduces potential vulnerabilities and may enhance loading occasions.
And whereas it’s true that web site guests probably gained’t have any concept as to the plugins you’re utilizing, a web site slowdown would immediately have an effect on them.
You possibly can fix this by:
Utilizing solely important plugins
Consider the plugins you at present have put in. Ask your self whether or not each serves a significant perform. Should you resolve {that a} plugin is important, stick with it to date. Common updates assist fix safety points and optimize efficiency, as builders usually refine their code with every replace.
Eradicating unused plugins
It’s not unusual to check out totally different plugins and neglect about them. Nonetheless, every inactive plugin sitting in your web site is a possible safety danger and will decelerate your web site. Take the time to clear up your WordPress set up by uninstalling and deleting any plugins that you just’re not actively utilizing.
To stop plugin buildup, schedule a web site tuneup the place you go over potential points like this as soon as each three months.
5. Sophisticated and unintuitive kinds
In accordance to Walker Sands, round 68% of users are reluctant to fill out kinds that ask for an excessive amount of private info. When kinds are too sophisticated or appear invasive, potential clients are extra probably to abandon them. This may scale back your conversion charges – usually unnecessarily – in case you’re asking for extra info than you want.
Fortunately, you possibly can treatment this in WordPress pretty simply.
Design simple kinds
Preserve your kinds easy and to the purpose. Solely ask for info that’s important for the method at hand. Whether or not it’s a signup kind, a purchase order order, or a e-newsletter subscription, restrict the variety of fields to solely obligatory ones.
This minimizes person effort and maximizes completion charges. A plugin like Gravity Forms is tremendous useful for including the flexibility to customise kinds to your particular wants to the WordPress dashboard.

Make clear calls-to-action
Guarantee each name to motion (CTA) in your web site is obvious and compelling. Website guests ought to instantly know, at a look, what is going to occur after they click on a button or submit a kind.
Use action-oriented language that motivates individuals to take the subsequent step. And guarantee these buttons are prominently displayed and simple to work together with. Spotlight them with a contrasting shade.
We hold it easy on our managed internet hosting web page, however even right here you possibly can see the CTA buttons are clear.

6. Neglecting aesthetics and readability
It’s hanging however true that a big a part of a web site’s credibility comes from its aesthetics. Individuals are fast to make judgments, and a web site that appears outdated or laborious to learn could make guests skeptical about its high quality and trustworthiness. To stop this, you’ll want to make a aware effort to hold your web site wanting polished and up-to-date.
Right here’s how to do that in WordPress:
Choose a theme that mirrors your model
The design of your web site must be a mirrored image of your model identification and ought to resonate together with your target market. Selecting a WordPress theme that aligns together with your model’s values and aesthetic can create a powerful first impression and make it simpler to construct viewers belief.

The theme you select will rely in your area of interest, however themes like Astra and Kadence are usually well-regarded.
Preserve your theme up to date
Irrespective of which theme you select, it’s crucial that you just stick with it to date. Failing to accomplish that can depart your web site open to safety vulnerabilities. However it could additionally imply design updates aren’t utilized to your web site after they roll out, leaving your web site behind by way of model and options.
Be selective about fonts and colours
The readability of your web site additionally closely influences person expertise. Go for fonts which can be simple on the eyes and guarantee ample distinction between textual content and background colours.
A well-considered shade scheme enhances the aesthetic enchantment, in fact, nevertheless it additionally contributes to the general usability of your web site. Make sure that your shade selections don’t overwhelm your content material however somewhat complement it.
Utilizing a theme with built-in, premade shade schemes is a good suggestion. It removes some guesswork and ensures the colours you go for will look good collectively. The model variations included within the Twenty Twenty-4 theme supply a very good illustration of this:

7. Inefficient media utilization
Whereas placing media like movies and pictures in your web site can enhance engagement, in addition they include a draw back: they are often heavy on sources. Massive picture or video recordsdata can dramatically decelerate your web site. And nobody desires that.
However together with multimedia parts is tremendous necessary, and the information doesn’t lie. In accordance to a research by GoodFirms, 73% of customers are extra probably to make a purchase order after watching a product video. So that you want it, however you want to handle it properly.
In WordPress, right here’s how to do it:
Embed movies from exterior platforms
As a substitute of internet hosting movies immediately in your server, which might devour numerous bandwidth and storage, embed them from platforms like YouTube. This methodology permits you to reap the benefits of the delicate streaming capabilities of those platforms with out burdening your web site’s sources.
Implement lazy loading
Lazy loading is a way that hundreds photos and movies solely after they enter the browser’s viewport (after they develop into seen to the positioning customer).
Utilizing lazy loading hurries up the preliminary web page load time and saves bandwidth for each the server and the tip person. Loading media-on-demand somewhat than abruptly improves web site velocity and permits you to embrace all these enjoyable images and movies with out lowering web site efficiency.
You should utilize a plugin like WP Rocket or a3 Lazy Load to allow this characteristic.
8. Restricted accessibility
Accessibility is significant to guarantee the utmost variety of individuals can entry your web site at any given time. Web sites which can be troublesome to navigate for customers with disabilities miss out on participating a big a part of the inhabitants. That is detrimental from each an moral and enterprise perspective.
To treatment this, it's best to develop your web site’s attain by adhering to the newest accessibility requirements.
Adhere to Net Content material Accessibility Tips (WCAG)
Reviewing and implementing the WCAG guidelines must be your first step towards making your web site accessible to all customers.
WCAG gives a set of suggestions for making internet content material extra accessible, reminiscent of keyboard-navigated menus, shade choices for these with visible impairments, compatibility with display screen readers, and so forth.
Implementing these pointers ensures that your web site can be utilized by individuals of all talents and disabilities. They cowl a variety of parts like colours, fonts, and interactive capabilities to make sure that everybody can navigate your web site successfully.

Some WordPress themes, like Miniva, are accessible upon set up or “accessibility-ready,” which implies they are often custom-made simply to meet WCAG.
Conduct common accessibility testing
Instruments like WAVE or Axe are invaluable for commonly testing your web site’s accessibility. These instruments might help establish parts of your web site that will not be accessible to individuals with disabilities, reminiscent of poor distinction or lack of keyboard navigability.

Common testing permits you to handle these points promptly and keep a excessive commonplace of person expertise.
9. Safety vulnerabilities
Web site safety is significant for shielding knowledge and safeguarding the person expertise, particularly for WordPress websites that deal with delicate interactions by means of remark sections, subscriptions, and e-commerce retailers.
Folks want to belief that their knowledge is safe when shopping, commenting, subscribing, or making purchases in your web site. Any breach and even the notion of vulnerability can injury that belief, doubtlessly driving away clients and impacting your model fame.
There are methods to enhance UX points attributable to safety flaws, nevertheless:
Implement sturdy safety measures
Incorporating superior safety protocols like SSL certificates is important to guarantee the very best degree of safety. SSL certificates encrypt the information transmitted between your server and customers’ gadgets. In case your web site handles delicate info (like clients’ fee info or e-mail addresses), you want this.
Nonetheless, you may get much more safety through the use of Kinsta. Our companies embrace the Google Cloud Platform’s safety mannequin, offering a safe infrastructure on your WordPress web site. This contains {hardware} safety implementations and built-in community safety that shields your web site from assaults and unauthorized entry. Kinsta additionally options computerized backups and knowledgeable assist to handle any safety considerations that will come up rapidly.
The Cloudflare integration enhances safety with advantages like DDoS safety and internet software firewalls, guaranteeing complete safety protection.
Preserve WordPress up to date
It’s additionally important to keep your WordPress web site’s core, themes, and plugins with the newest updates.
Every replace normally contains enhancements to the options you’re already utilizing, in addition to patches for recognized safety vulnerabilities. The longer your web site is outdated, the extra alternative you present to would-be cybercriminals to breach your web site.
Should you need assistance maintaining with updates, Kinsta’s managed WordPress internet hosting ensures updates are dealt with promptly, lowering the chance of safety breaches that would exploit outdated software program.
Abstract
Remodeling your WordPress web site’s UX just isn't merely about enhancing its feel and look but additionally about optimizing efficiency, safety, and person interplay. By addressing the 9 UX points introduced right here and utilizing the sensible ideas we’ve provided, you possibly can enhance how guests understand and work together together with your web site.
Leverage these insights and ideas to make your WordPress web site purposeful and actually user-centric. Your journey in the direction of a exceptional person expertise begins right here! To additional enhance your web site’s UX, think about partnering with a internet hosting supplier like Kinsta, which prioritizes each efficiency and safety.
Source link