WordPress headers assist to make a primary impression on guests. Due to this fact, realizing tips on how to edit a WordPress header can improve model id, optimize navigation, or refresh the feel and appear of your website.
WordPress lets customers simply edit their website headers utilizing the Customizer and Website Editor. Each choices are fast and beginner-friendly, so it is best to select based mostly in your private preferences and WordPress theme.
Let’s focus on how one can entry these instruments and check out some suggestions for creating efficient headers.
The steps to customise your header in WordPress will rely upon the theme and core software program model you’re utilizing. They have an effect on the options and instruments accessible for making a customized header.
That mentioned, the 2 widespread strategies to create customized headers are utilizing the Website Editor and Customizer. For this tutorial, we'll use the newest WordPress 6.5 model.
The WordPress default editor is built-in with Gutenberg from model 5.0 and above. It makes use of blocks for including web site components, equivalent to headings, paragraphs, lists, and pictures.
Word that not all themes are suitable with the Gutenberg Editor, as it may well solely work with a block theme.
Essential! For those who don’t see the Editor menu on the dashboard, your chosen WordPress theme doesn’t assist the total website editor. Use the Customizer as an alternative.
Right here’s tips on how to customise your header with the Website Editor:
- Navigate to Look → Editor in your WordPress dashboard.
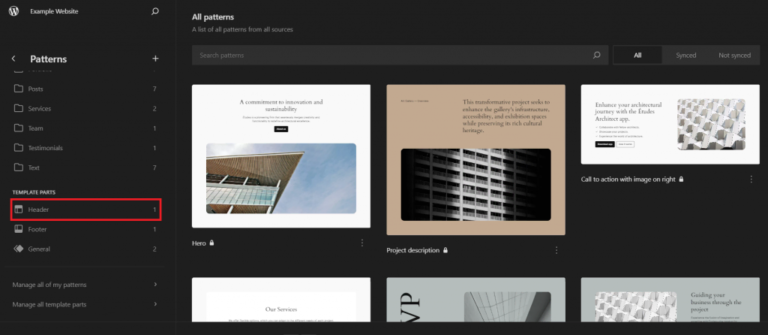
- As soon as the Website Editor is launched, select Patterns on the left sidebar menu.
- Scroll right down to the Template Elements part, choose Header. The variety of header template components will depend on your chosen block theme.
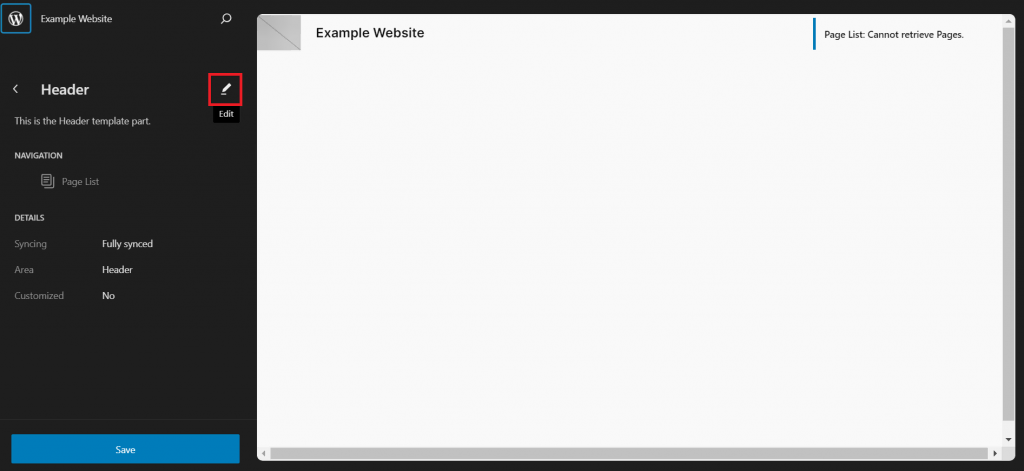
- Choose the header you wish to customise, then click on the Edit button to open the header’s full website enhancing mode.

- Within the header editor interface, tweak, change, or add new blocks to the header template half.

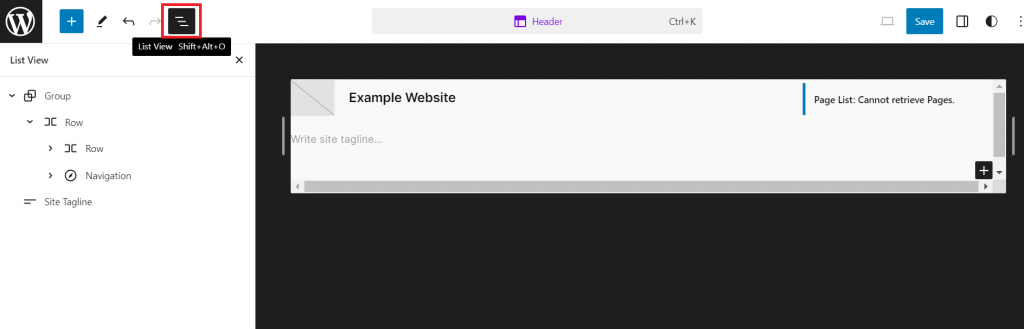
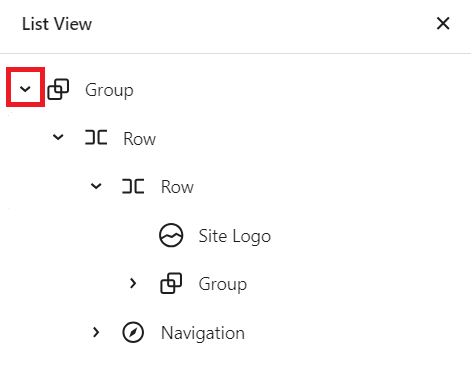
Each Gutenberg-compatible theme makes use of completely different default components on the header template components. Click on the Listing View button to see all blocks on the one you’re enhancing.

On this instance, we use the Twenty Twenty-4 block theme, which makes use of a bunch of blocks on the default header. In case your chosen template half additionally makes use of it, clicking the arrow will present all of the grouped blocks.

If you wish to delete the header solely, you may erase it by selecting Group from the checklist and clicking the Choices for Group button. Select Delete afterward.

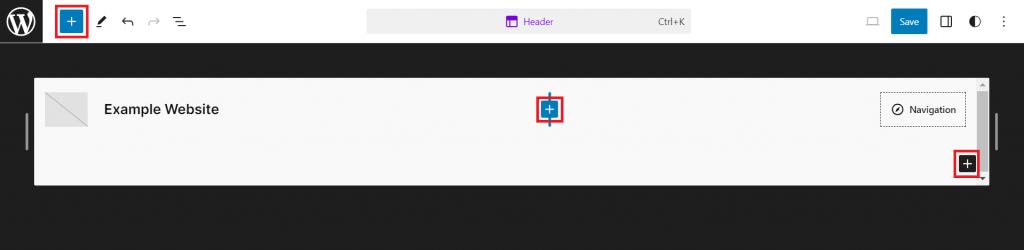
Use the Block inserter so as to add new components, equivalent to a website tagline or a search bar to the header. Discover the plus signal button by hovering over the header template or throughout the Website Editor’s high toolbar.

Then, seek for any accessible blocks so as to add to your header. Drag and drop the newly added components to the place you need. You can even accomplish that via the Listing View panel whereas previewing the adjustments immediately on the proper facet of the display.
For the reason that Twenty Twenty-4 theme already has the important header components, we’ll maintain them as they're. Within the following steps, we’ll personalize the web site title, emblem, and navigation menu within the full website editor.
Altering the Website Title
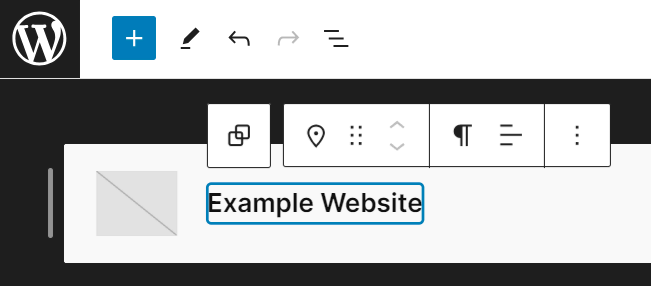
Tweak the default website’s title on the header template’s full website enhancing mode by deciding on the Website Title block.

Alternatively, you may change it through the Settings menu in your WordPress dashboard, which can even mechanically modify the header block.

Including the Website Emblem
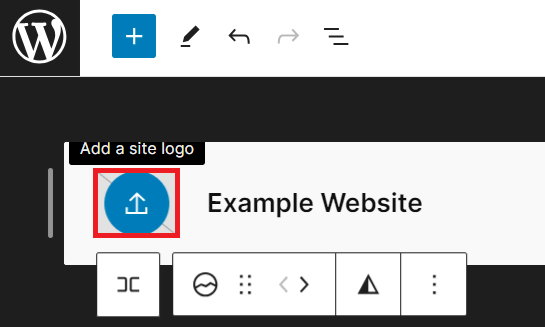
There are a number of methods to alter your emblem in WordPress, together with utilizing the Website Editor. Since this theme shows a emblem by default, merely change the placeholder by deciding on the Website Emblem block on the header.
Click on the Add a website emblem button on the middle of the block.

Then, a popup window to the media library will seem. Add the brand new picture file, and don’t overlook so as to add the alt textual content earlier than clicking Choose.
You’ll see the location’s emblem in your customized header. Change its dimension by dragging the choice factors out and in till you see match. If you wish to reposition your emblem, use the directional keys within the block editor toolbar.
Including the Navigation Menu
Your chosen WordPress theme could show a delegated navigational menu on the header space. For instance, the Twenty Twenty-4 theme makes use of the Navigation block, which helps you to edit the menu’s construction and design immediately.
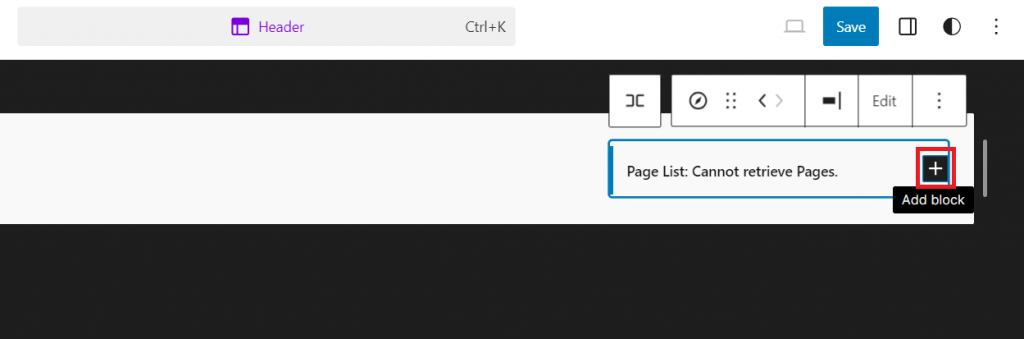
Choose the Navigation block on the header to edit the menu entry and click on the Add block button.

Doing so will mechanically create a hyperlink placeholder you may join with any web page in your website.

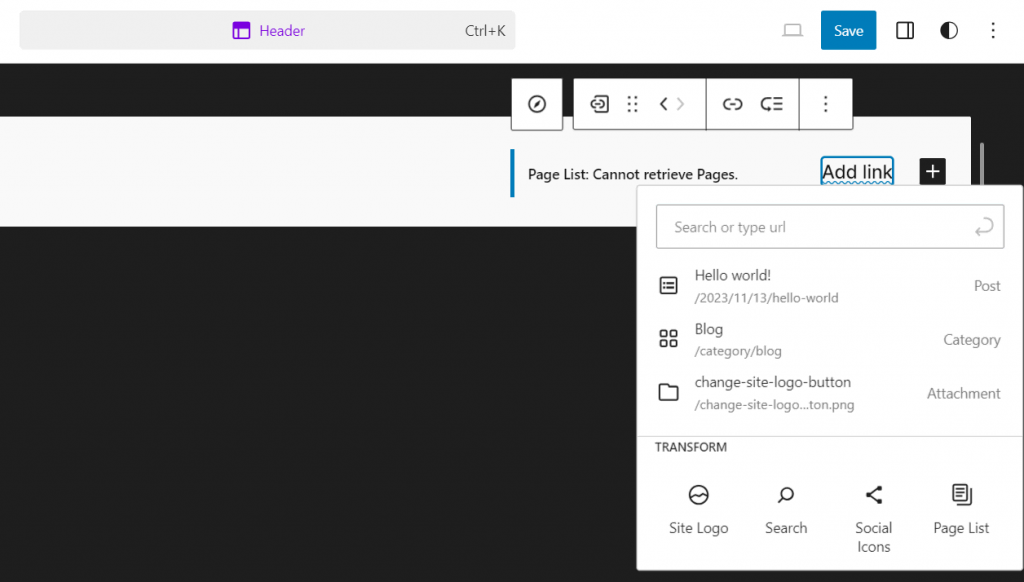
For simpler navigation menu enhancing, choose the block and click on the Settings button to launch the configuration panel.

There, you may change the hyperlink settings, which embrace enhancing the label, URL, attribute, and design. If in case you have a customized CSS to fashion the menu, you can even add it.
If you wish to create a dropdown menu, navigate to the Customized Hyperlink choices, then select Add submenu hyperlink. Alternatively, add a Submenu from the block inserter.

When you’re achieved making adjustments, don’t overlook to hit Save earlier than closing the header editor.
For those who’re utilizing an older WordPress model or a traditional theme, use Customizer to alter the header template. Relying on the theme you activate, the steps to entry WordPress Customizer could differ.
For instance, the default Twenty Twenty-One theme and older ones solely have the Website Id choice to customise the location emblem and title on the header.
Alternatively, the preferred third-party themes like Astra and Neve have devoted header choices that supply extra flexibility for tweaking web site components, like including social icons, should you improve to the premium plan.
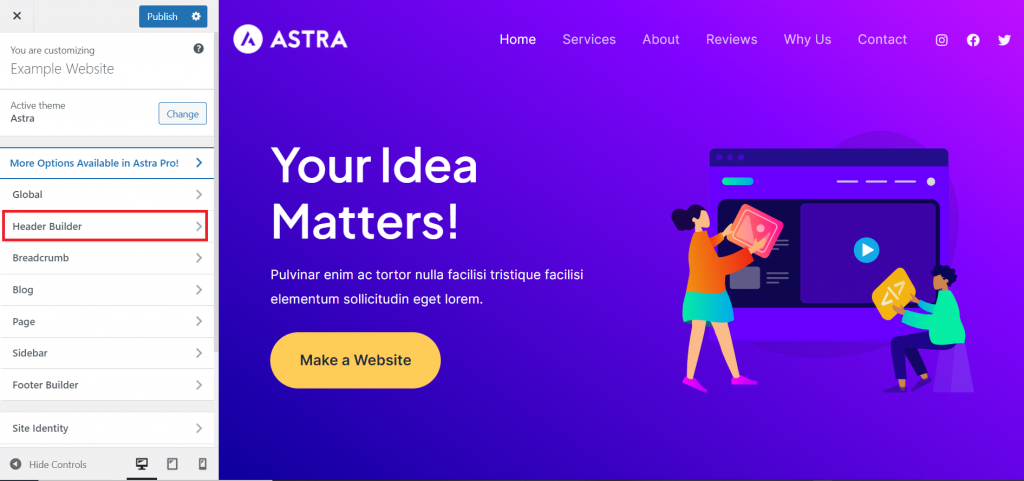
For this tutorial, we’ll use the Astra theme. Nevertheless, the steps to entry WordPress Customizer are the identical – navigate to Look → Customise.
The Astra theme’s customizer has a drag-and-drop theme builder with a user-friendly interface. On the left panel, you may select the web site components to edit. In the meantime, you may preview the adjustments on the proper facet of the display.
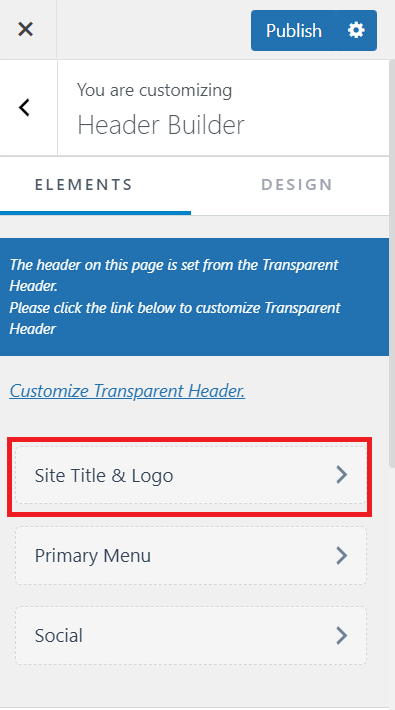
To start enhancing your web site header, select Header Builder from the checklist.

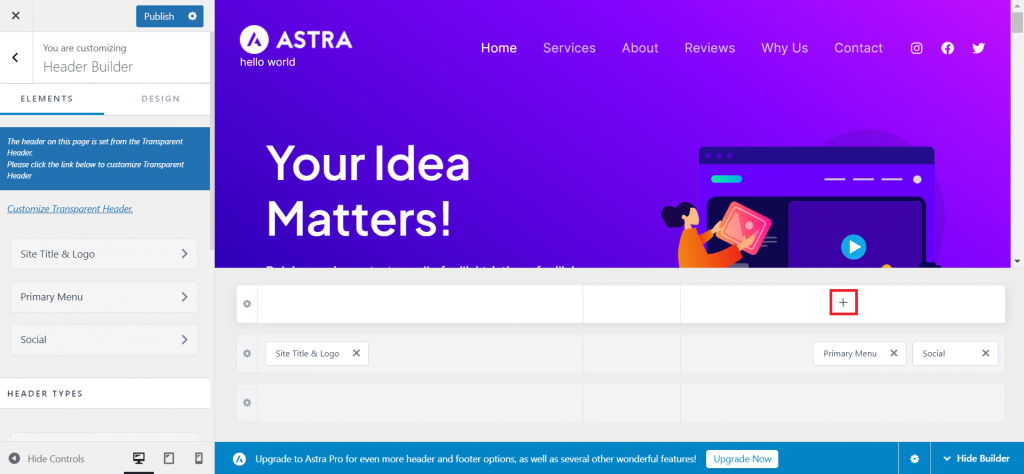
You’ll see the header patterns to edit on the left panel and the header builder on the underside proper facet of the display.
There are three header rows accessible by default. You may add a brand new header factor by hovering over the clean area and clicking the plus button that seems.

You can even transfer the present header components by dragging and dropping them to your most popular place. When you place all the pieces as you need, begin personalizing them.
Altering the Website Title and Emblem
To open the Basic settings tab, click on the Website Title & Emblem menu from the header configuration panel.

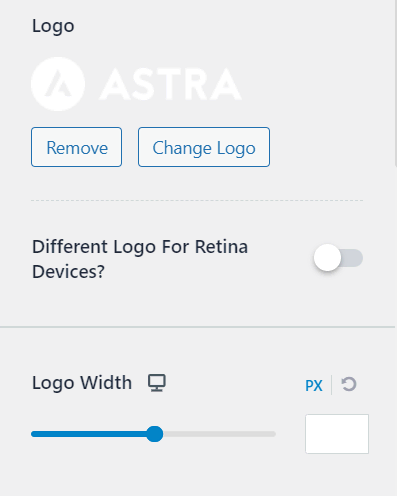
Press the Change Emblem button to indicate the WordPress media library and add your website’s emblem. Then, modify the header picture width as you want.
You can even take away the picture placeholder should you don’t wish to add any emblem in your header.

Professional Tip
The Astra theme enables you to add a unique emblem to show on a retina display. It’s typically used for high-end gadgets like Apple merchandise. To make use of this characteristic, it is best to present a emblem file that’s two occasions bigger in decision than the unique one.
As you scroll down the panel, you’ll see the Website Title common configuration. There, you may edit the textual content, handle its visibility on completely different gadgets, add a tagline, and select to show each components on the header or disguise them.
On the backside of the configuration panel, you may edit the location icon. Guests will see this picture on their browsers when navigating your web site.
You may configure how the location’s title, emblem, and tagline look by switching to the Design tab within the configuration panel.

Including the Navigation Menu
To vary the navigation menu in your new header, click on the Major Menu possibility from the configuration panel. As for the location title and emblem, you may customise the Basic and Design settings of the menu.
If you wish to change the menu entries on the header, click on Configure Menu from Right here to open the Menus settings immediately on the panel. This manner, you may modify the menu whereas previewing the adjustments on the stay website concurrently.
Alternatively, your configuration through Look → Menus can even be mechanically adjusted to the theme’s header.
Be sure you hit Publish earlier than quitting the theme builder so that each one adjustments to the header will likely be utilized.
Professional Tip
Every traditional theme’s default navigation menu configuration could differ. If wanted, learn your chosen theme’s documentation to search out out its navigation menu customization methodology.
As a WordPress web site’s header is positioned on the high, it performs a central position in setting the tone for consumer expertise.
Specifically, a customized WordPress header can deliver the next advantages to your web site:
- Navigation hub. The header space typically homes the navigation menu, guiding guests to search out what they’re on the lookout for effectively.
- Branding showcase. Whether or not it’s your emblem, tagline, or coloration scheme, the header is the place your model id takes middle stage.
- Aesthetic enchantment. Past the performance, customized headers contribute to your website’s visible enchantment. A well-designed header enhances consumer engagement and makes your web site look extra skilled.
In easy phrases, your WordPress header will affect your website’s consumer expertise (UX), as it would affect how individuals navigate your web site. Furthermore, it would have an effect on your SEO (Search engine marketing) by offering crucial indexing info for the bot crawlers.
Hold your WordPress header practical and visually interesting with the next suggestions:
Make It Constant
Your header performs an integral position in serving to individuals navigate your web site. That’s why it is best to guarantee its look’s consistency aligns with the most effective net design practices.
Whether or not guests navigate to your homepage, weblog submit, or product web page, sustaining a constant header throughout all pages gives a seamless consumer expertise. Conserving it uniform helps individuals acknowledge and belief your web site extra.
Furthermore, keep in mind to edit the header in case your new web site content material impacts its factor. For instance, should you create a brand new web page, don’t overlook to edit the navigational menu.
Some WordPress themes mechanically modify the header part after any replace in your web site. Whereas some others don’t, it’s essential to double-check the header modification afterward.
Hold the Header Space Easy
Whereas the header part is a necessary side of your web site, overcrowding it may be counterproductive. Due to this fact, top-of-the-line header design practices is to maintain it minimalistic.
Streamlining the header space ensures your website’s user-friendliness. That manner, it’ll be simpler for guests to deal with pivotal components – like your website emblem, title, tagline, and navigation menus.
When you assume a web site factor will take up numerous area, place it on one other web site space. As an illustration, including a cumbersome search block to a header with a big navigation menu isn’t ultimate.
Use Excessive-High quality Pictures
We suggest displaying a emblem in your WordPress header picture part. It would function a visible anchor for enhancing your model recognition.
Go for high-resolution photos to make sure knowledgeable look, as a blurry emblem can detract out of your website’s total visible enchantment. Use high-quality picture recordsdata to depart a memorable first impression on the guests.
Getting your emblem professionally designed or utilizing an AI emblem maker software will help you with that.
Be Aware With Cell Responsiveness
Virtually 60% of internet searches are performed utilizing a cellular system. Ideally, cellular customers shouldn’t need to zoom out their screens to scour a web site. Due to this fact, your web site’s cellular model must be simple to learn and navigate.
A mobile-responsive header gives a seamless expertise throughout completely different display sizes. Sustaining a mobile-friendly web site can be one of many Search engine marketing-improving elements.
Guarantee to decide on responsive WordPress themes or web page builders to construct your web site. This manner, protecting your customized header responsiveness may be less complicated.
If you wish to test your web site’s responsiveness, use instruments like Google Search Console’s Mobile-Friendly Test.

Conclusion
Studying tips on how to change your header in WordPress helps enhance the web site’s look and performance. Fortuitously, modifying it with the Website Editor and Customizer solely requires a number of simple steps.
Apart from masking the steps to edit your header with each instruments, we’ve additionally defined tips on how to maintain your WordPress header efficient. Right here’s a little bit recap:
- Hold your website header constant to have a professional-looking web site.
- Create a clear header space that focuses on the pivotal components – like your website emblem, title, tagline, and navigation menus.
- Add high-quality header photos to reinforce your website’s branding.
- Use a mobile-responsive WordPress theme to your header to suit a number of display sizes.
Lastly, use dependable WordPress internet hosting companies to verify your web site is at all times accessible and hundreds shortly.
Learn essentially the most steadily requested inquiries to be taught extra about WordPress header customization.
Can I Edit a WordPress Header With out Coding Expertise?
Completely. Modifying your website’s header utilizing WordPress Website Editor and Customizer doesn’t require coding expertise. Even if you wish to add a customized CSS code to alter the header fashion, you are able to do it simply utilizing the Theme File Editor or a plugin.
Can I Edit the WordPress header.php File Instantly?
Sure, header.php is among the many editable theme recordsdata in WordPress, however you'll want to create a backup beforehand. All adjustments you make will immediately affect your website’s look and performance. Due to this fact, be further cautious when enhancing the header file and think about using a WordPress youngster theme.
Is There Any Plugin to Edit a Header in WordPress?
Sure, you may create a customized WordPress header with a plugin. A number of in style ones are WPCode, Ultimate Header Builder, and Header Footer Code Manager – for these wanting superior options to edit the header’s customized code for Google Analytics or Fb Pixel.
Source link